Gebruiker Centraal | UX-traject
SCROLL
In het kort
Hieronder staan de activiteiten beschreven die zijn uitgevoerd tijdens UX-traject dat ik heb doorlopen bij ICTU (Gebruiker Centraal).

Datum: Juli 2018
Platform: Desktop
Activiteiten:
- De verdieping van de probleemstelling
- Het opstellen van businessgoals
- Het uitvoeren van een doelgroepanalyse (field & deskresearch)
- Het uitvoeren van een benchmarkanalyse
- Het opstellen van User Needs en User Stories
- Het uitvoeren van brainstormsessies
- Het opstellen van wireframes
- Het opstellen van een prototype
- Het uitvoeren van usabilitytesten
Introductie
Graag vertel ik eerst even kort wat over de situatie waarin ik de opdracht ben begonnen.
Situatie
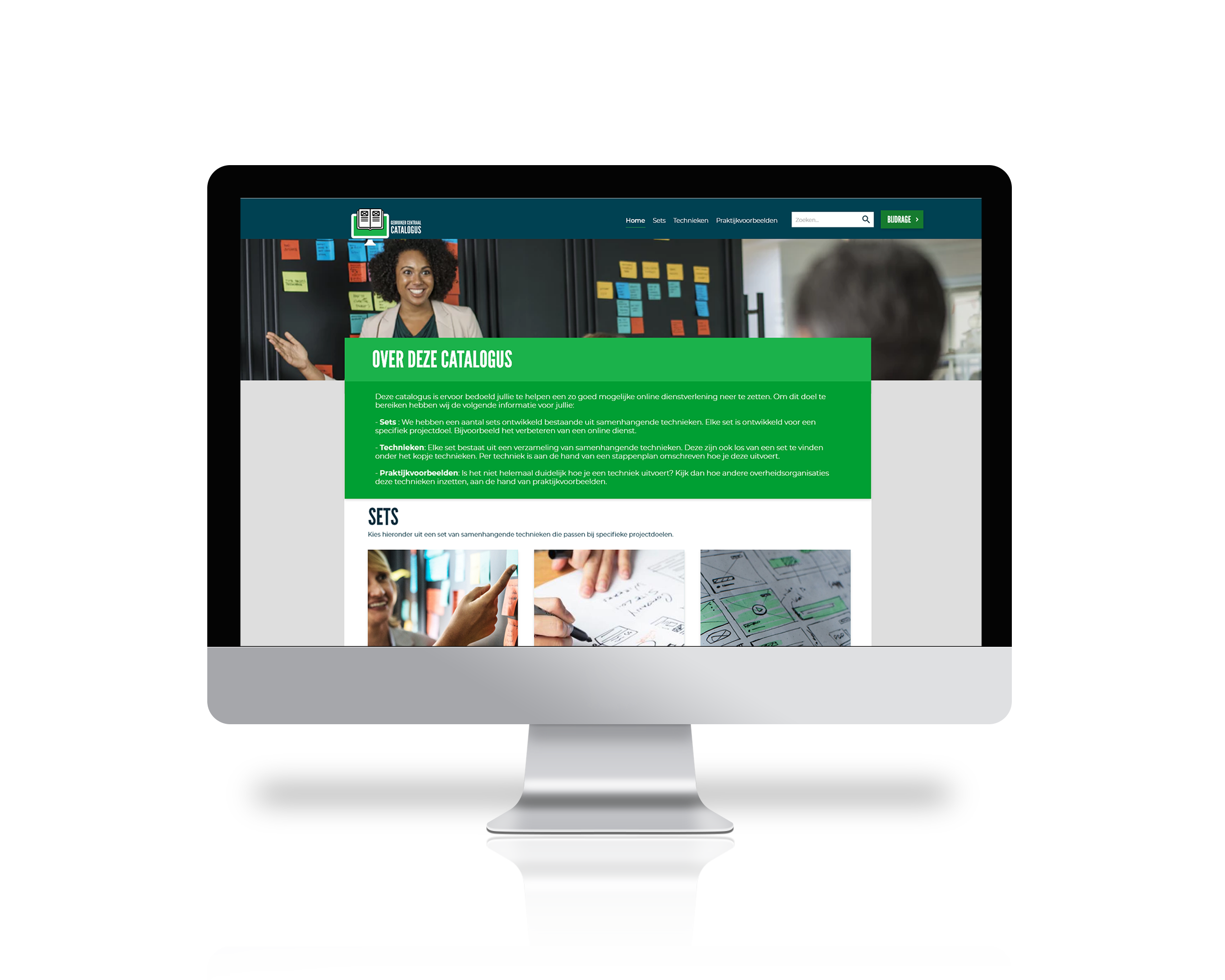
Het project “Gebruiker Centraal” – dat binnen ICTU valt – probeert met behulp van verschillende instrumenten de online publieke dienstverlening van de overheid te verbeteren. Ik ben ingehuurd om deze verzameling aan instrumenten aan te vullen. De vraag die hierbij van toepassing was luidt als volgt: “Hoe kan een digitaal middel erbij helpen om een eventueel tekort aan kennis van User Experience methoden en technieken, aan te vullen?”
Doelgroep
Ondanks dat het creëren van ruimte voor UX alleen door mensen op strategisch niveau bepaald kan worden, is dit niet een groep die ik met een digitaal middel direct zal bereiken. Een verbreding van deze ruimte wordt alleen gemaakt als deze strategen de meerwaarde van UX inzien. Dit is iets wat vanuit de professional moet komen. Dit is de reden dat ik deze groep professionals als doelgroep beschouw. De segmentatie binnen deze groep is bepaald op basis van de kennis van UX van elk segment. Zo is er een segment met veel en een segment met weinig kennis van UX. De behoeften van deze segmenten verschillen en zullen beiden in mijn oplossing vervuld moeten worden.
Businessgoals & Probleemstelling
Aan het begin van een traject is het voor mij essentieel de probleemstelling en businessgoals inzichtelijk te hebben. Hierna kan ik deze inzichten aanvullen met gebruikersinzichten om een compleet beeld te hebben van de situatie.
Businessgoals
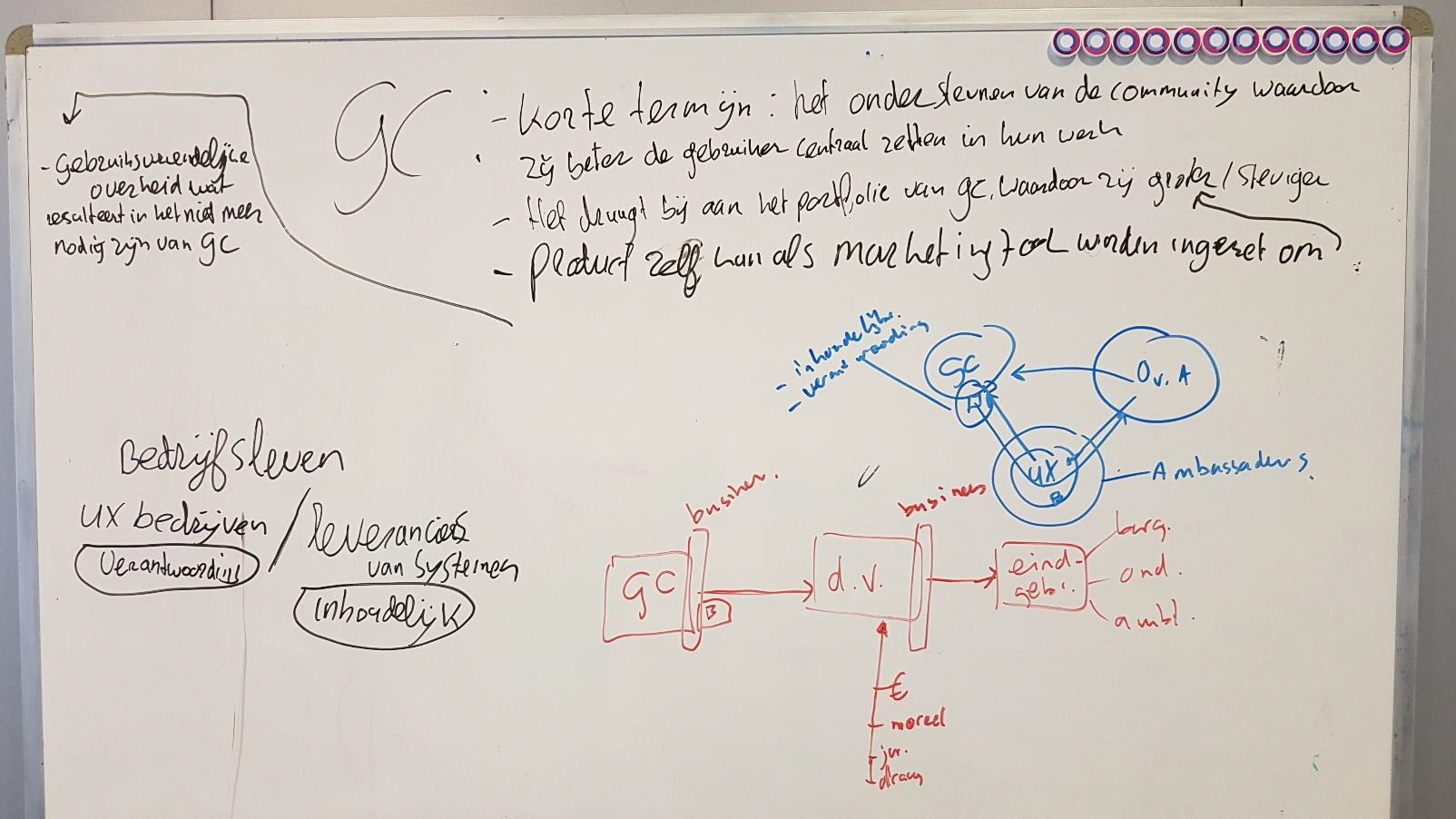
Om een goed beeld te krijgen bij de doelen van de organisatie heb ik deze samen met de opdrachtgever besproken. Door deze uit te schrijven en hierover te discussiëren, is er van beide kanten geen mogelijkheid tot het verkeerd interpreteren van deze businessgoals. Hieronder is een afbeelding te zien van de sessie waarin we dit behandeld hebben.

Verdieping van probleemstelling
Door beter te begrijpen wat bepaalde onderdelen uit deze probleemstelling betekenen kan ik de scope verder bepalen. Daarnaast is naar mijn mening een bepaalde basiskennis van de bedrijfscontext waarin ik mijn opdracht uitvoer vereist. Hiervoor heb ik ik de volgende onderwerpen onderzocht:
– Wat verstaan we onder online dienstverlening van de overheid?
– Wie is de eindgebruiker van deze online dienstverlening?
– Waarom moet online dienstverlening worden verbeterd en wat zijn de gevolgen van een slechte online dienstverlening?
Belangrijke uitkomsten zijn de volgende punten:
- De oplossing focust zich op mensen die dienstverlening leveren aan de voorkant, waarbij mid- en backoffice worden uitgesloten
- Een slechte online dienstverlening brengt gevolgen met zich mee die te maken hebben met de onderwerpen inclusiviteit, effectiviteit, efficiëntie en politiek draagvlak
- De gebruiker wordt niet genoeg centraal gesteld bij het bedenken, ontwerpen, bouwen en onderhouden van online dienstverlening
Doelgroep en Benchmark
Het eerdere onderzoek, aangevuld met een doelgroepanalyse en benchmark, vormen samen een sterke fundering om vanuit te ideaten. Hieronder staat kort beschreven hoe deze fundering tot stand is gekomen.
Doelgroepanalyse
In vele gevallen wordt een UX-Designer ingehuurd om “even” iets moois te maken, of ergens iets mooiers van te maken. Hierdoor vallen essentiële stappen in het proces (zoals het uitvoeren van een doelgroepanalyse) soms weg. Bij het project dat ik voor Gebruiker Centraal heb uitgevoerd was dit gelukkig niet het geval. Ik heb een vrij uitgebreide doelgroepanalyse kunnen uitvoeren die voornamelijk bestond uit het uitvoeren van deskresearch, data-analyse en interviews. Uiteindelijk heb ik alle inzichten voor mezelf overzichtelijk gemaakt door deze in mindmaps te plaatsen. Hieronder is één van deze mindmaps te zien.

Benchmark
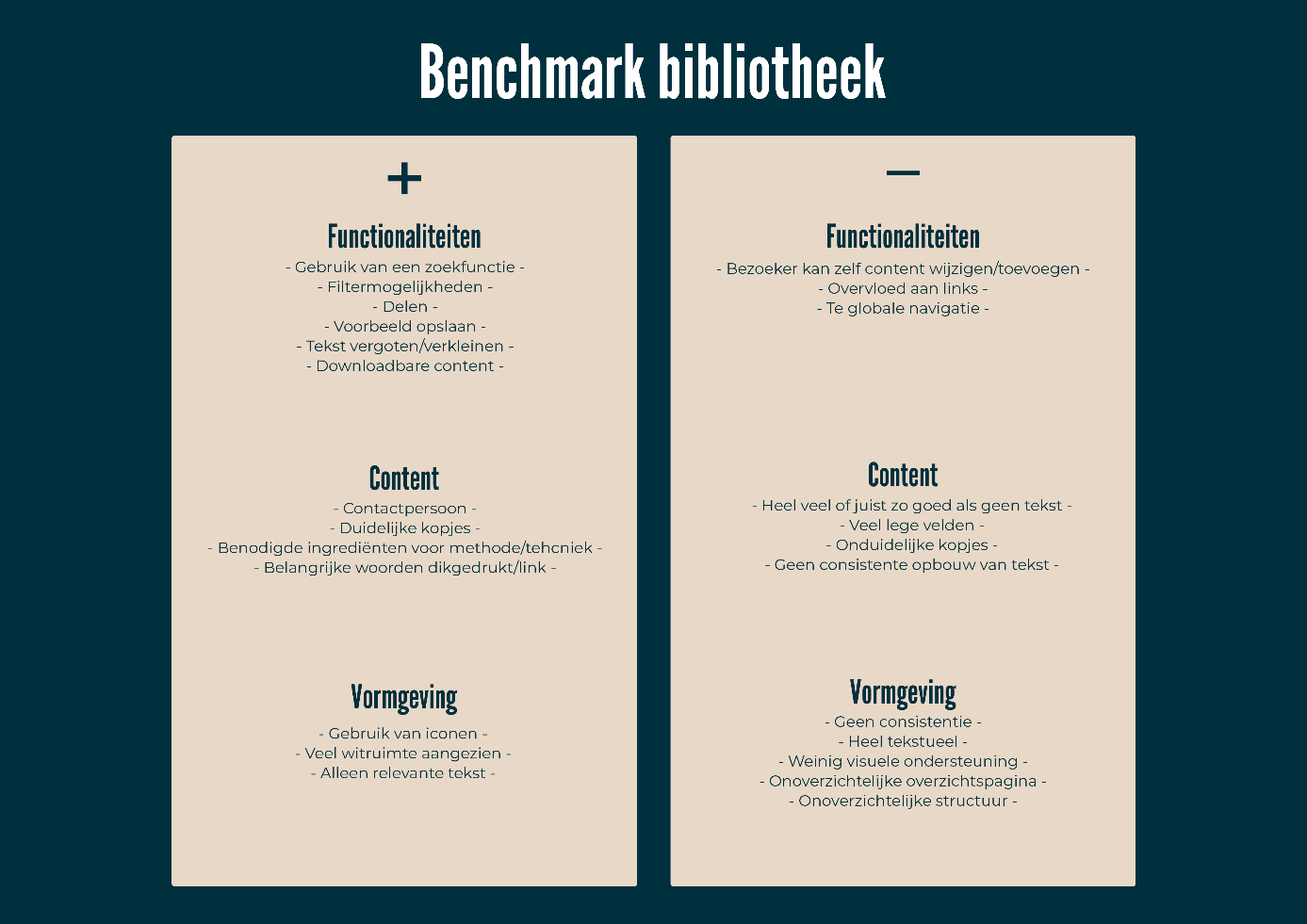
Om erachter te komen wat er momenteel al op de markt is qua oplossingen voor het probleem heb ik een bechmarkanalyse uitgevoerd. De min en pluspunten van deze oplossingen heb ik in het vervolg van het traject ter inspiratie kunnen gebruiken. Ook heb ik de oplossingen getoond aan de doelgroep waaruit een aantal latent needs zijn ontstaan. Door de doelgroep te tonen wat er al bestaat, konden ze mij beter vertellen wat ze zelf wilde. Dit heeft geresulteerd in de User Needs / User Stories die in het volgende deel behandeld worden. Hieronder is een overzicht te zien van de pluspunten en minpunten uit de benchmarkanalyse.

User Needs / User Stories & Brainstorming
Het vervolg van het traject heeft op een Agile manier plaatsgevonden. De activiteiten hiervoor kunnen gezien worden als een sprint 0. Hieronder is te zien hoe het Agile proces is ingericht en hoe de eerste concepten zijn ontstaan.
User Needs / User Stories
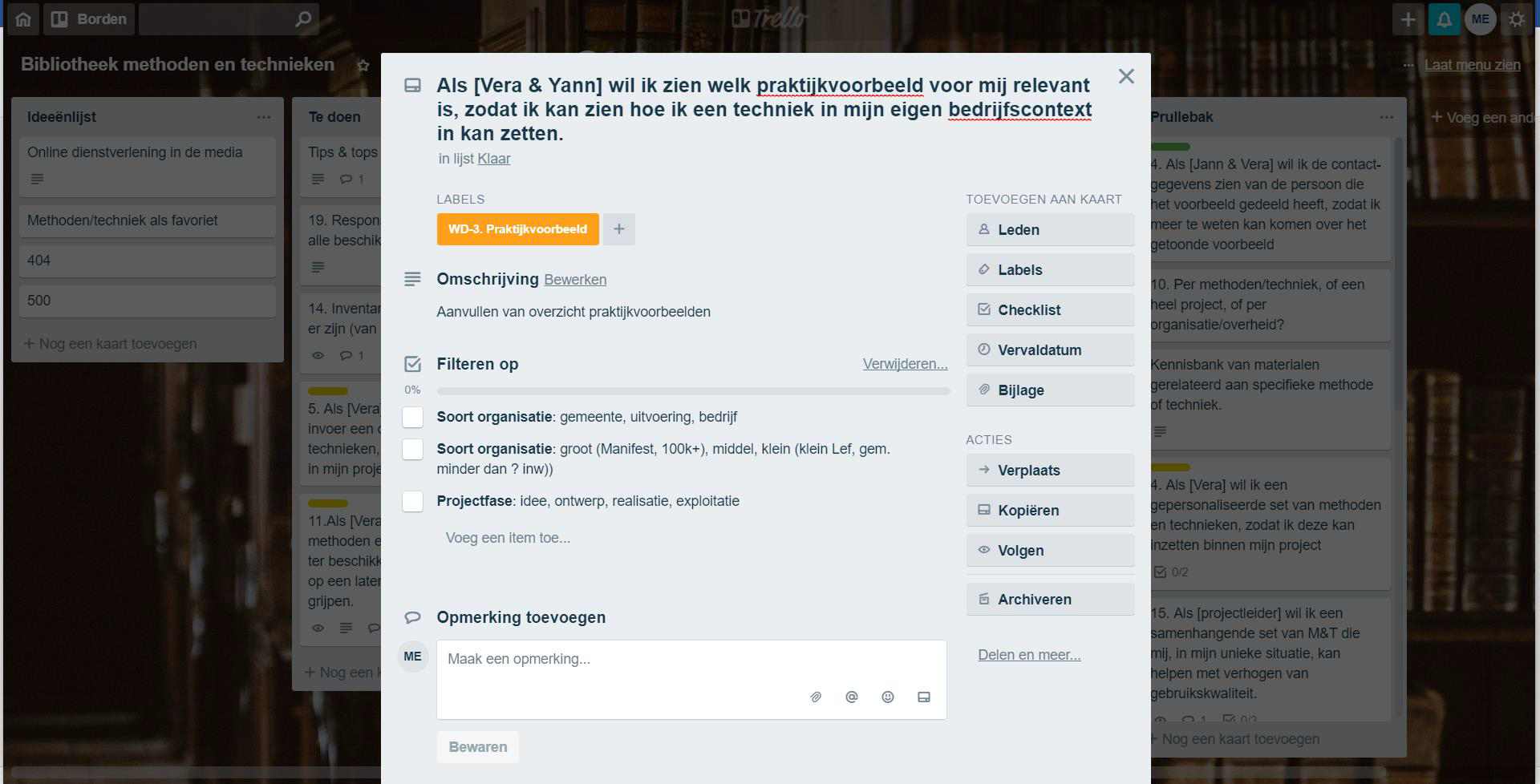
Om de grote brij aan informatie te verzamelen, een duidelijk beeld te hebben van de wensen en behoeften van de doelgroep en een begin te kunnen maken aan de ideation fase zijn User Needs en vervolgens User Stories opgesteld. Deze stories vormen samen de Initial Product Backlog die als basis dient voor het vervolg van het traject. Deze backlog is destijds opgesteld in Trello en van één van deze stories is hieronder een voorbeeld te zien.

Brainstorming
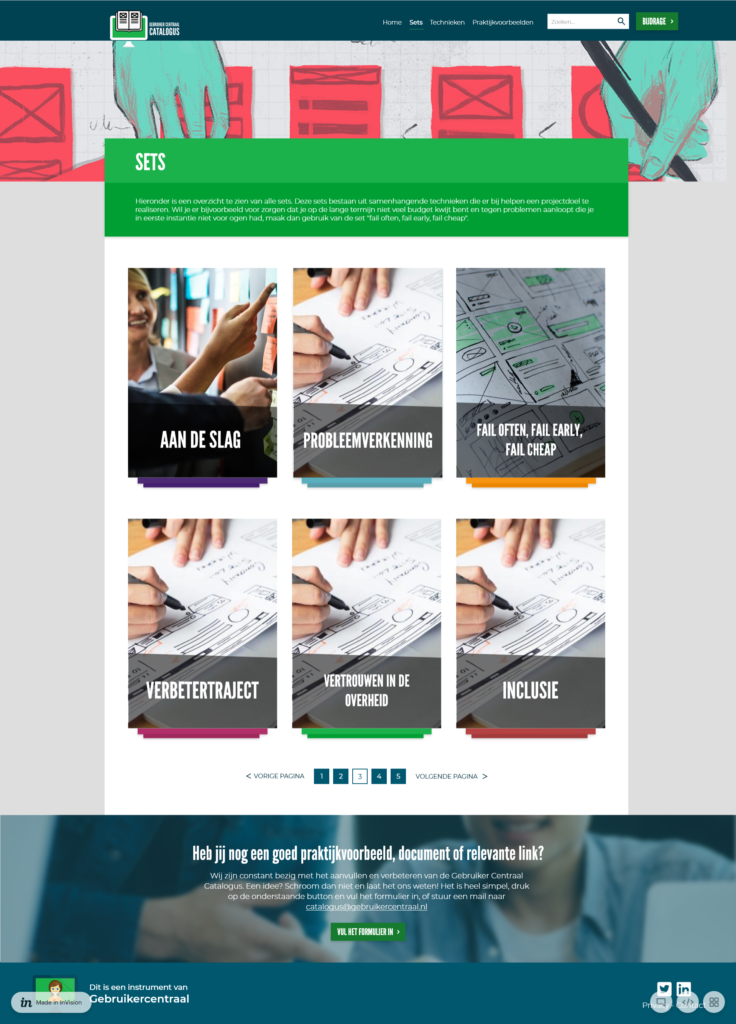
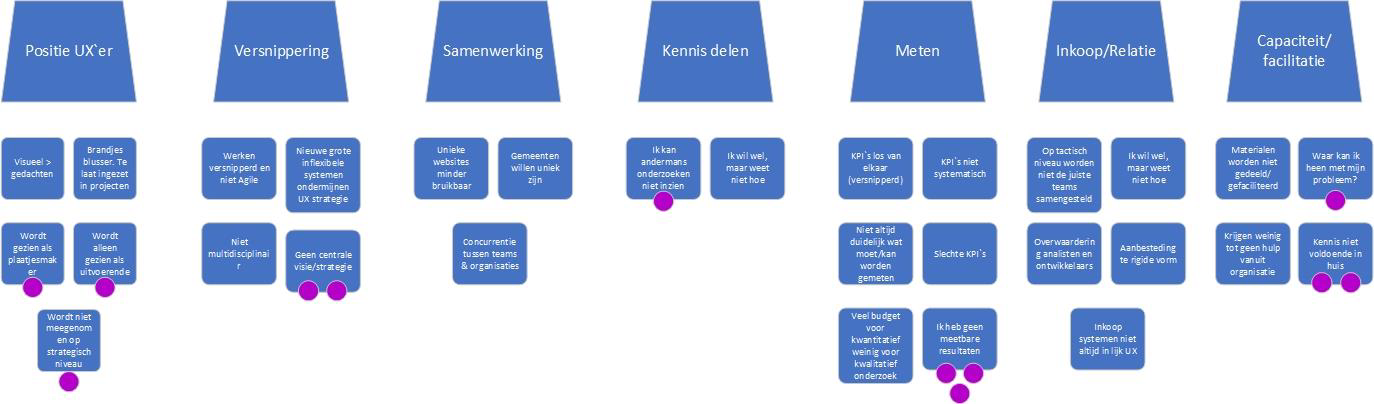
Voorafgaand aan de brainstormsessie zijn een aantal ontwerpprincipes opgesteld. Daarnaast heeft nog een sessie plaatsgevonden om de probleemdomeinen te identificeren. Voor de probleemdomeinen met de meeste stemmen zijn middels de crazy 8`s methode ideeën gegenereerd. Hieronder is een sfeerimpressie van deze brainstorm te zien. Verder heb ik ook nog een afbeelding toegevoegd die de probleemdomeinen met daarbij de stemmen per domein weergeeft.


Wireframing & Prototyping
Als kers op de taart heb ik voor deze opdracht nog een component library in Adobe XD en een Design System in Frontify opgezet. Deze zijn bedoelt om consistenter en efficienter te kunnen werken.
Component Library
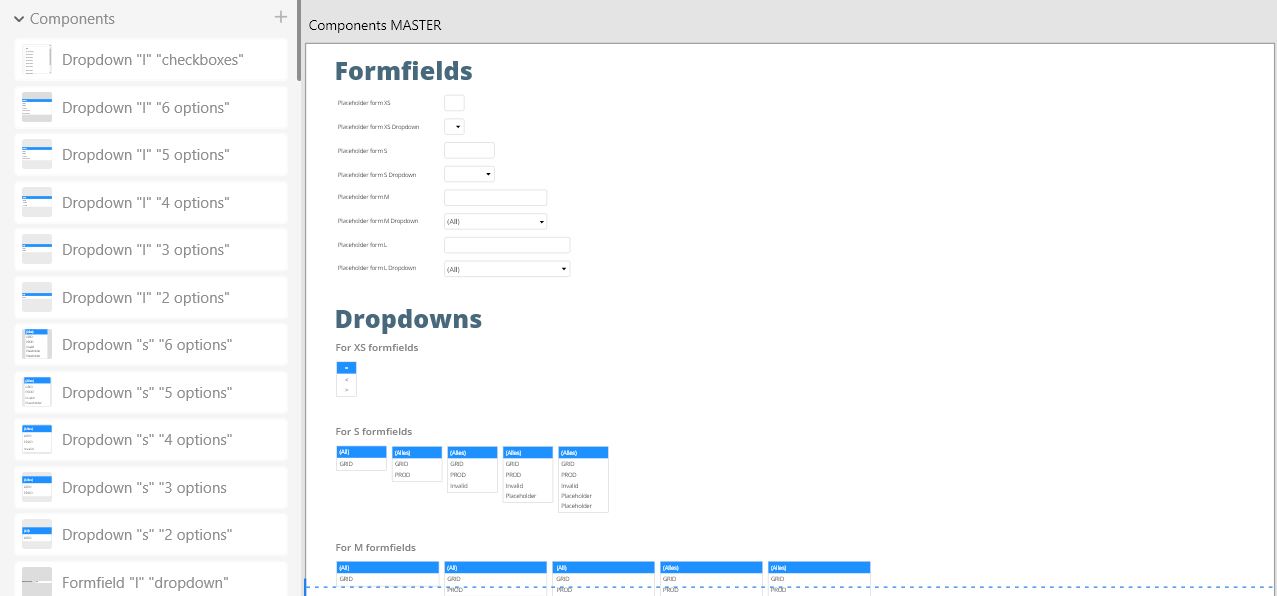
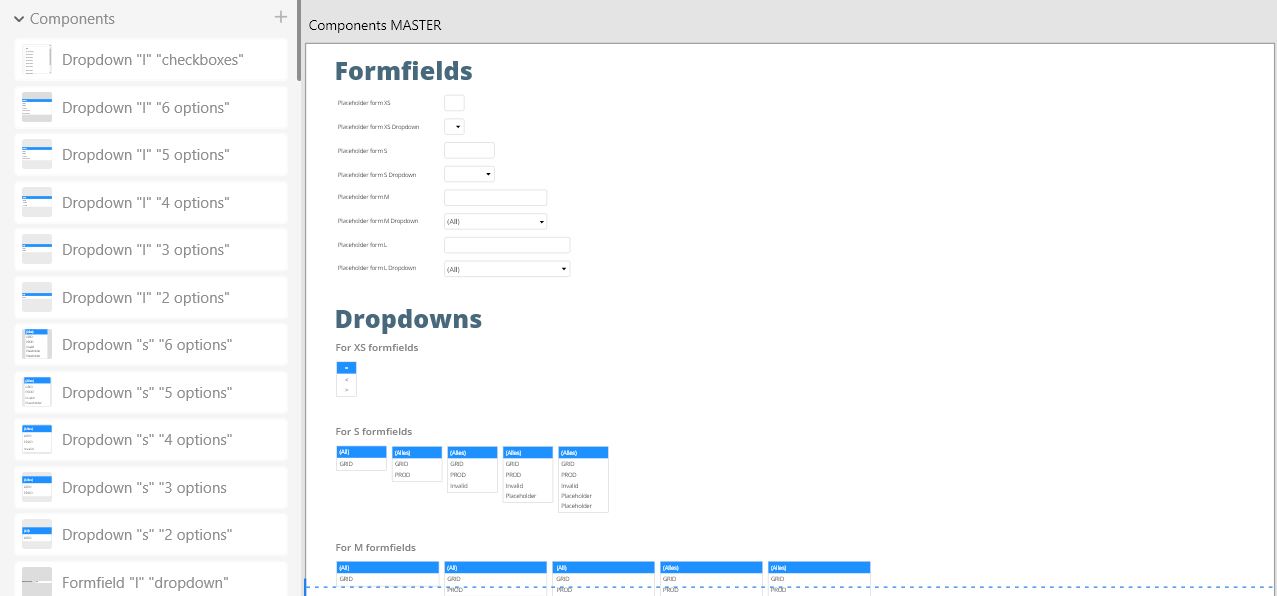
Om het maken van prototypes in Adobe XD te versnellen heb ik een component library opgezet. In deze library heb ik verschillende veel gebruikte elementen gegeneraliseerd opgezet voor hergebruik. Zo is het bij het uitwerken van een nieuwe pagina een stuk sneller deze op te zetten. De library is voornamelijk bedoelt voor designers, omdat deze in Adobe XD werken. Het Design System is bedoelt voor een breder publiek en is hier rechts te zien. Op de afbeelding hieronder is een impressie van de component library te zien.

Design System
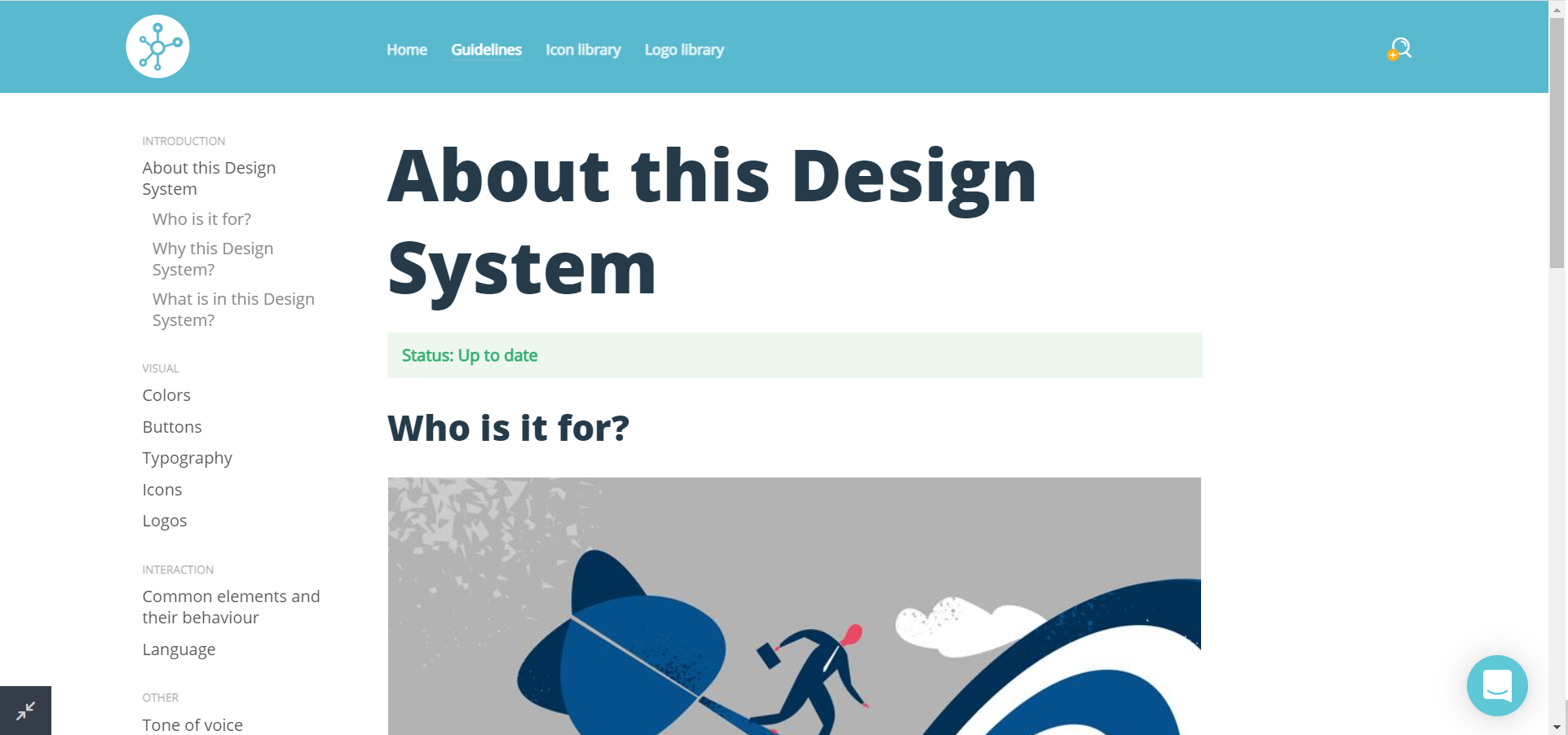
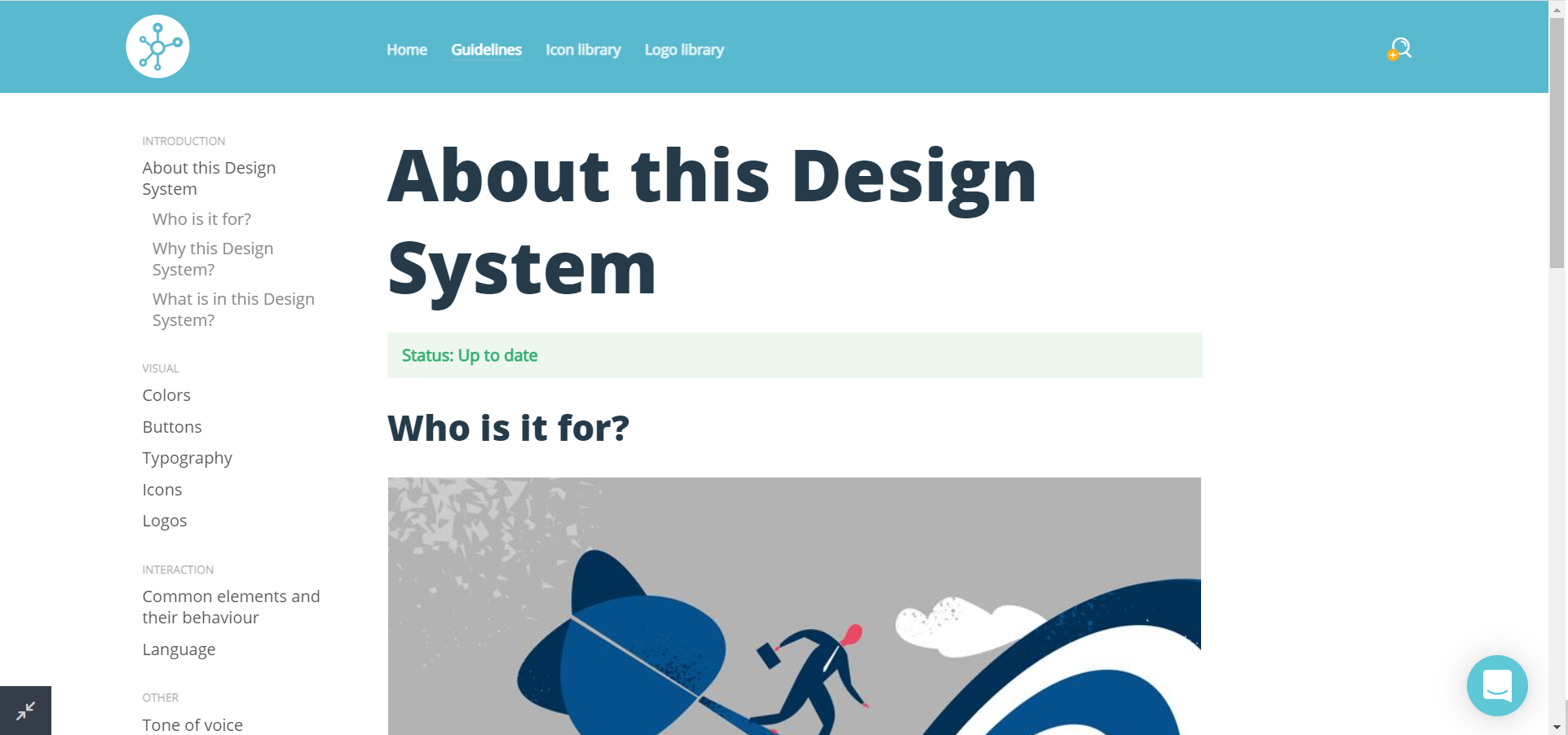
Het Design System is in principe bedoelt voor een ieder die werkt aan het C-ARM systeem. De focus zit echter voor het meest op Developers, aangezien er hier een hele hoop van binnen het project werken en deze ook wel wat guidelines kunnen gebruiken. Het Design System heeft als belangrijk doel consistentie te creeëren en waarborgen binnen het systeem. Uit eerdere onderzoeken bleek dat deze consistentie ontbreekt, met als voornaamste reden dat er verschillende teams aan het C-ARM werken (allemaal op hun eigen manier).

Usabilitytesting
Als kers op de taart heb ik voor deze opdracht nog een component library in Adobe XD en een Design System in Frontify opgezet. Deze zijn bedoelt om consistenter en efficienter te kunnen werken.
Component Library
Om het maken van prototypes in Adobe XD te versnellen heb ik een component library opgezet. In deze library heb ik verschillende veel gebruikte elementen gegeneraliseerd opgezet voor hergebruik. Zo is het bij het uitwerken van een nieuwe pagina een stuk sneller deze op te zetten. De library is voornamelijk bedoelt voor designers, omdat deze in Adobe XD werken. Het Design System is bedoelt voor een breder publiek en is hier rechts te zien. Op de afbeelding hieronder is een impressie van de component library te zien.

Design System
Het Design System is in principe bedoelt voor een ieder die werkt aan het C-ARM systeem. De focus zit echter voor het meest op Developers, aangezien er hier een hele hoop van binnen het project werken en deze ook wel wat guidelines kunnen gebruiken. Het Design System heeft als belangrijk doel consistentie te creeëren en waarborgen binnen het systeem. Uit eerdere onderzoeken bleek dat deze consistentie ontbreekt, met als voornaamste reden dat er verschillende teams aan het C-ARM werken (allemaal op hun eigen manier).

Kopje koffie, altijd goed
Een portfolio zegt veel, maar zeker niet alles. In mijn vak heb ik geleerd met gebruikers te praten. Alleen zo kan je een juist beeld vormen. Een juist beeld vormen van mij? Schroom dan niet om contact op te nemen :)