EDSN | UX-traject
SCROLL
In het kort
Hieronder staan de activiteiten beschreven die zijn uitgevoerd tijdens UX-traject dat ik heb doorlopen bij EDSN.

Datum: Februari 2020
Platform: Desktop
Activiteiten:
- Het uitvoeren van een Heuristic Evaluation
- Het ontwikkelen van een full-width homepage graphic
- Het uitvoeren van observaties en interviews
- Het achterhalen van de businessgoals
- Het maken van een verbetervoorstel middels een prototype
- Het opzetten van een Design System
- Het opzetten van een component library in Adobe XD
- Het valideren van het verbetervoorstel
Introductie
Graag vertel ik eerst even kort wat over de situatie waarin ik de opdracht ben begonnen.
Situatie
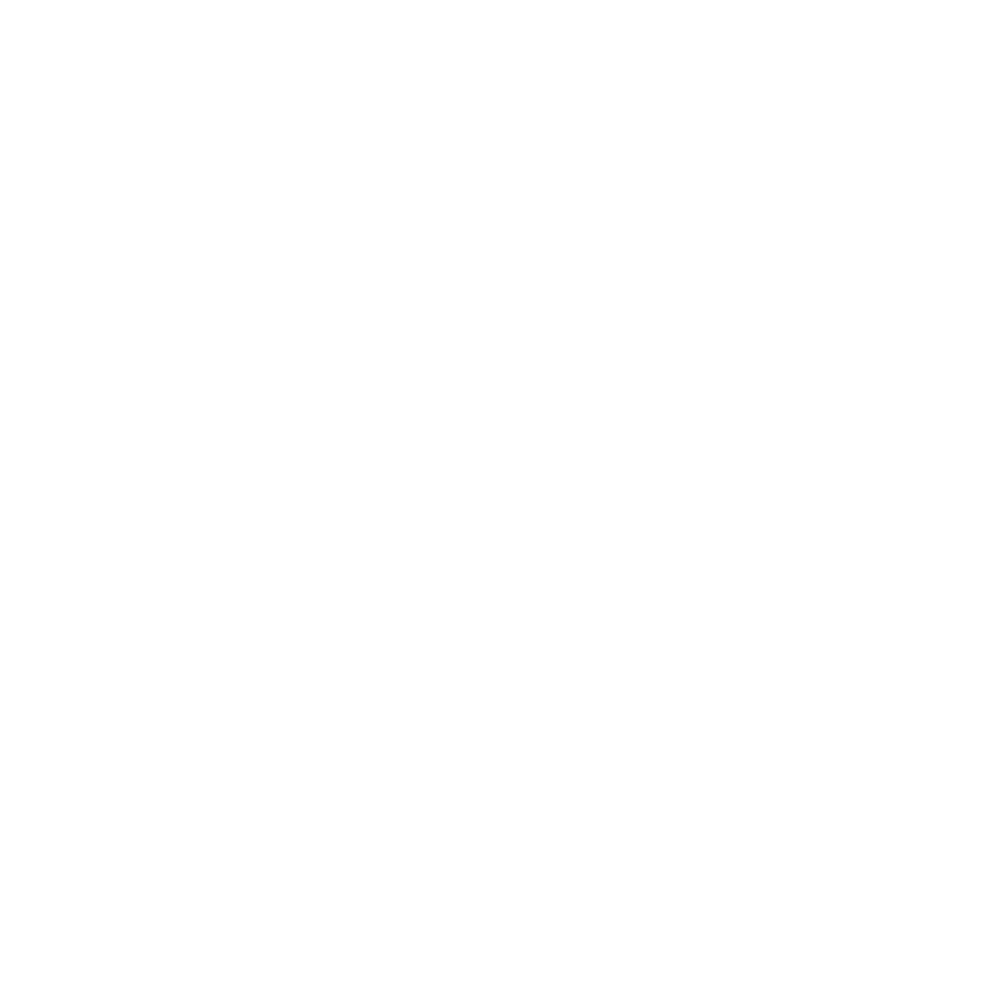
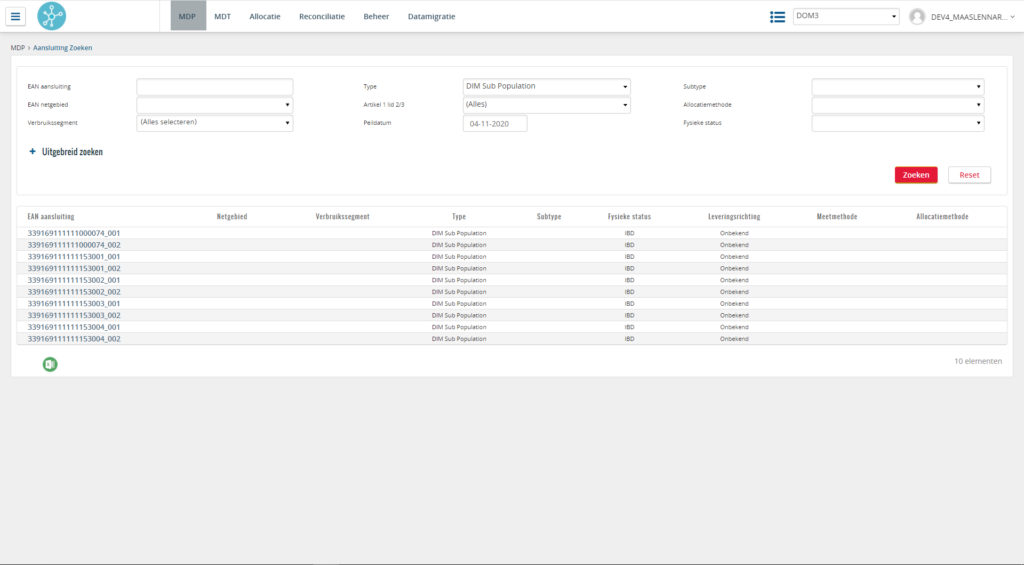
EDSN is de centrale en onafhankelijke partij tussen energiefabrikanten, transporteurs, makelaars en energieleveranciers en voorziet in een centraal systeem voor de verrekening tussen deze partijen. Bij het opzetten van dit systeem – genaamd C-ARM (Centralisatie Allocatie, Reconciliatie en Meetdata) – is de gebruiker weinig meegenomen. Er is daarom veel winst te behalen op het gebied van User Experience. Er is destijds gekozen een prominente rol aan te nemen in twee van de vier scrumteams, om vanuit deze situatie op een Agile wijze verbeteringen aan te kaarten.
Doelgroep
De doelgroep voor dit project zijn de werknemers die bij netbeheerders werken met allocatie, reconciliatie en meetdata. De partijen die gebruik maken van dit systeem zijn: Enexis, Liander, Enduris, Stedin, Rendo, Westland Infra en Rendo.
Heuristic Evaluation
Ik ben begonnen met het uitvoeren van een Heuristic Evaluation. Hieronder lees je waarom en hoe ik dit heb aangepakt.
Heuristic Evaluation
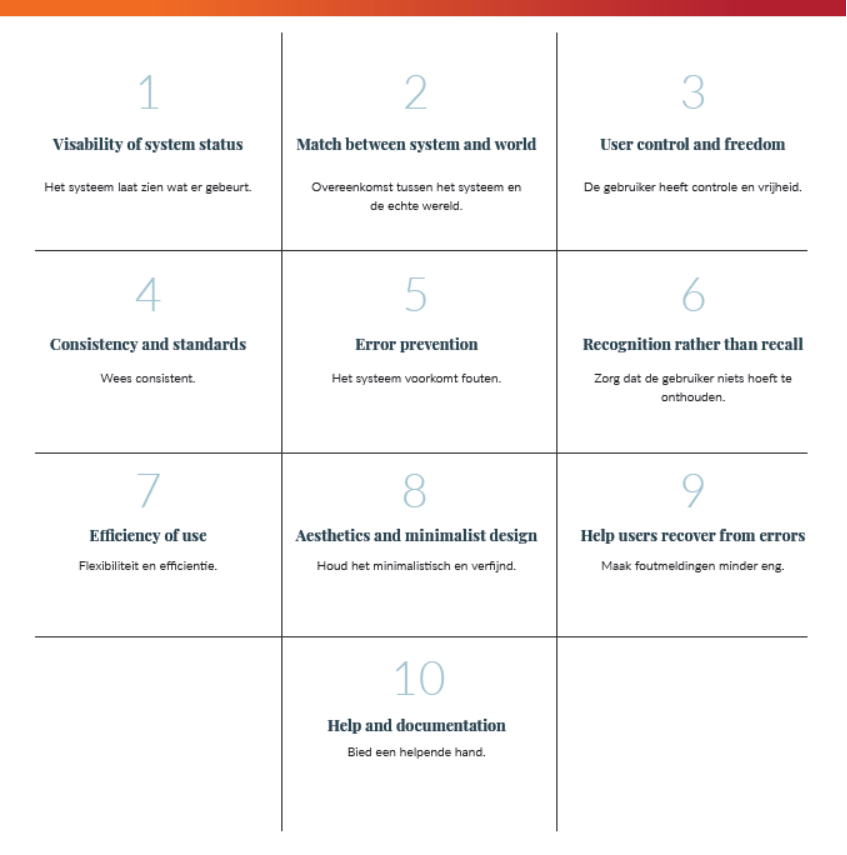
Omdat het in het beginstadium van deze opdracht niet mogelijk was direct gebruikers te spreken heb ik gekozen een Heuristic Evaluation uit te voeren. Deze Heuristic Evaluation heb ik uitgevoerd met behulp van de tien heuristieken van Jacob Nielsen en is gebruikt om verbetergebieden in kaart te brengen. Deze verbetergebieden zijn in een later stadium als basis gebruikt voor het verbetervoorstel. Ook is per bevinding de effort VS value in kaart gebracht, zodat Quick Wins makkelijk te identificeren zijn. Hieronder de tien heuristieken van Jacob Nielsen:

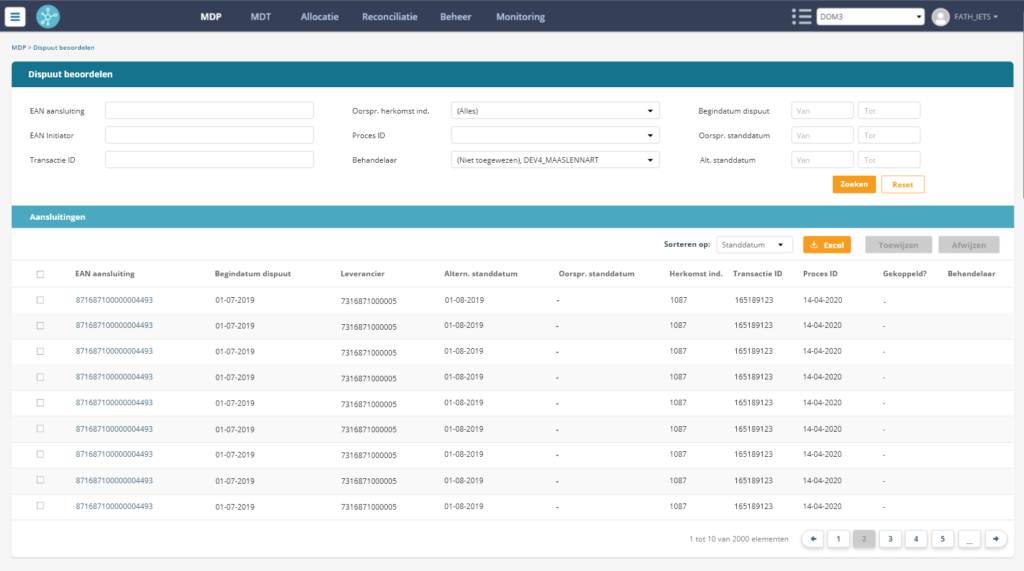
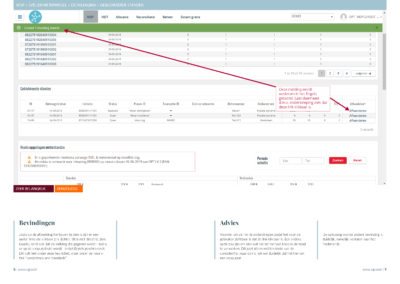
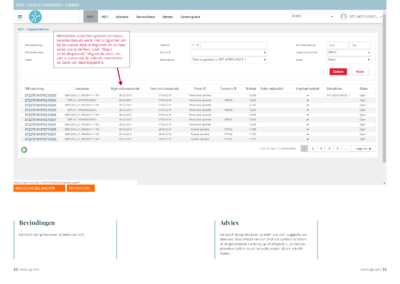
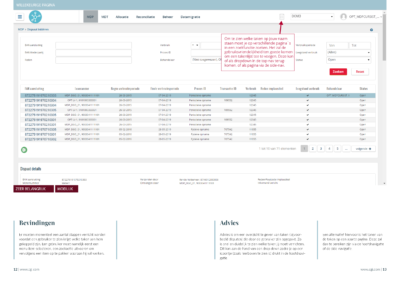
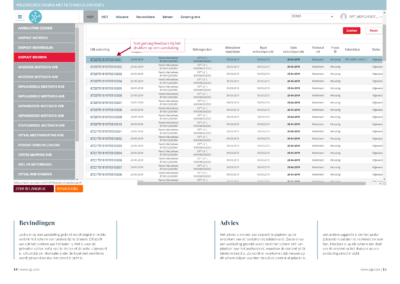
Resultaat
Uiteindelijk is een uitgebreide review gedaan die ik heb vormgegeven in een fraai ontworpen document. De eerste paar pagina`s van dit document zijn hieronder te bekijken. De afbeeldingen in dit document zijn wegens privacydoeleinden geblurd.
Belangrijke uitkomsten
Wat vooral opviel uit deze Heuristic Evaluation waren de volgende punten:
- Het systeem toont te weinig de status van bepaalde acties of processen. Denk aan progress indicators en button states
- Het systeem straalt weinig professionaliteit uit en er wordt nauwelijks met kleur gewerkt. Hierdoor heeft de gebruiker weinig sturing en kan hij lastiger pagina`s scannen
- Er is winst te behalen in het kader van consistentie
- Het systeem is visueel gedateerd
- Er wordt te weinig witruimte gebruikt waardoor alles te dicht op elkaar staat
Observaties en interviews
Na het uitvoeren van de Heuristic Evaluation en het beter begrijpen van het systeem was het tijd het systeem te leren begrijpen door de ogen van eindgebruikers. Hiervoor heb ik observaties en interviews uitgevoerd.
Observaties
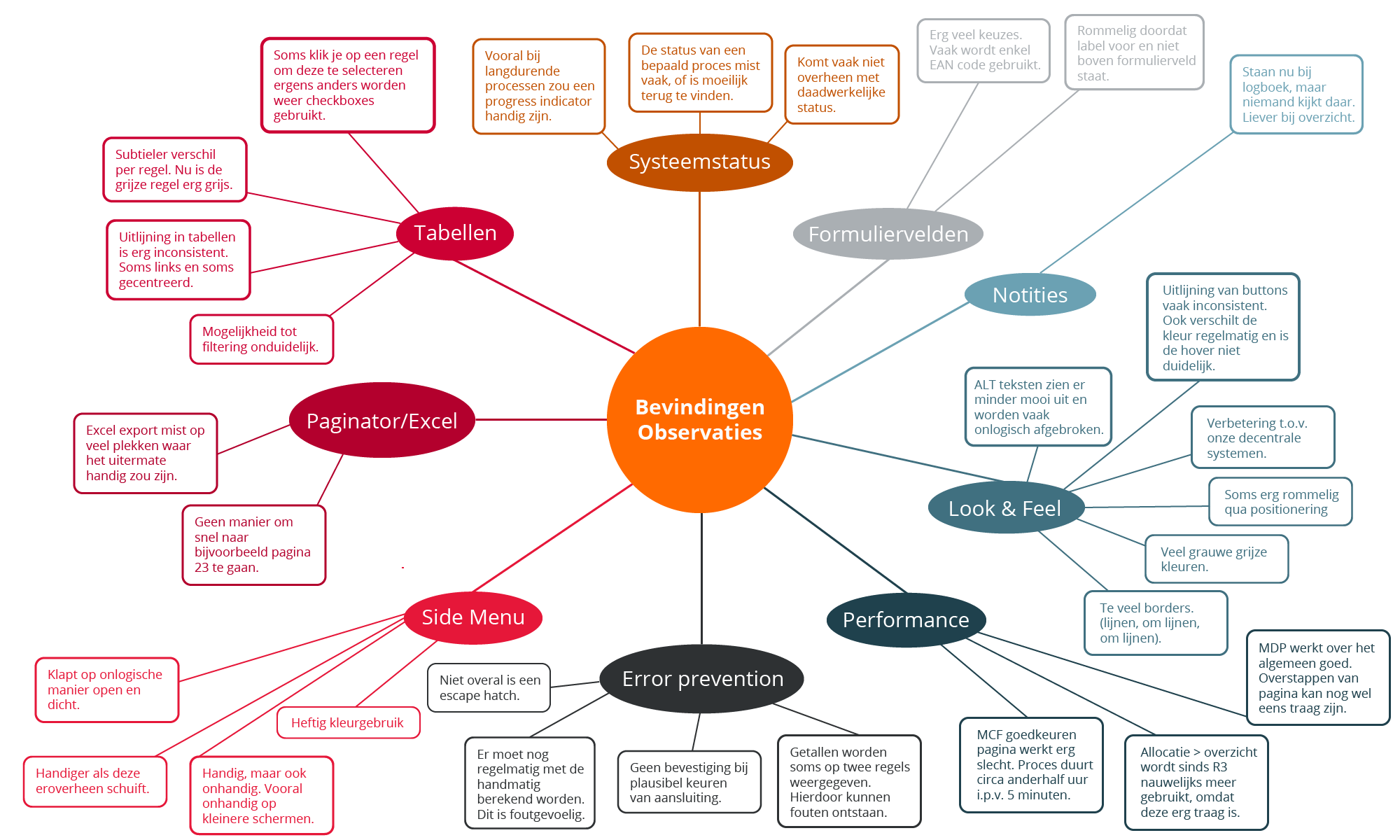
Om te kijken hoe eindgebruikers de webapplicatie gebruiken, waar ze mee dealen, wat er allemaal fout gaat en wat er beter kan, heb ik observatiesessies georganiseerd. Gebruikers hebben hierbij de taak gekregen gewoon hun werk uit te voeren, zoals ze dat elke andere dag ook doen. Als een soort “fly on the wall” wat tevens een UX-Techniek is, heb ik dit uitvoerig geobserveerd. Na acht observaties met elk verschillende soorten gebruikers (vooral verschillend in de taken die ze in het systeem uitvoerde) trad er verzadeging op. Dit is het moment dat ik gestopt ben met observeren, waarna ik de resultaten gebundeld heb ik een mindmap. Deze is hieronder te zien:

Interviews
Om een level dieper in te gaan op de ervaringen van gebruikers heb ik interviews uitgevoerd. De bevinding uit de observatiesessies hebben hierbij gefungeerd als lijdraad. Het was tijd om aannames uit de weg te nemen en te achterhalen hoe het systeem verbeterd kon worden.
Samen met bestaande (verzamelde) gebruikersfeedback heeft dit geleid tot een overzicht van verbeterpunten. Deze verbeterpunten zijn vervolgens geprioriteerd om deze in het agile framework te kunnen verwerken. al deze inzichten vormen de basis voor de prototype fase.
Belangrijke inzichten uit de observaties en interviews zijn de volgende (kort omschreven):
- Het systeem geeft te weinig de systeemstatus mee. Dit zorgt voor heel veel verwarring. Gebruikers wachten regelmatig voor niets een lange tijd, omdat ze niet weten of het systeem bezig is of niet
- Formuliervelden zijn inconsistent, bieden te veel opties die overbodig zijn en zijn rommelig doordat de titel voor en niet boven het veld staat
- Er is veel winst te behalen op het gebied van Look & Feel. Gebruikers vinden het systeem saai, vooral als je er de gehele dag in moet werken
- Ook qua performance is veel winst te behalen. Sommige schermen zijn extreem traag en worden bewust vermeden
- Het sidemenu is onlogisch ingericht en wanneer deze open of dicht staat werkt ook niet optimaal
- Er kunnen op verschillende plekken in het systeem fouten voorkomen worden door gebruik te maken van Error Prevention
Prototyping
Voordat ik begon met prototypen heb ik de gebruikersfeedback geanalyseerd en met het team de verbetergebieden besproken.
Prototype in Adobe XD
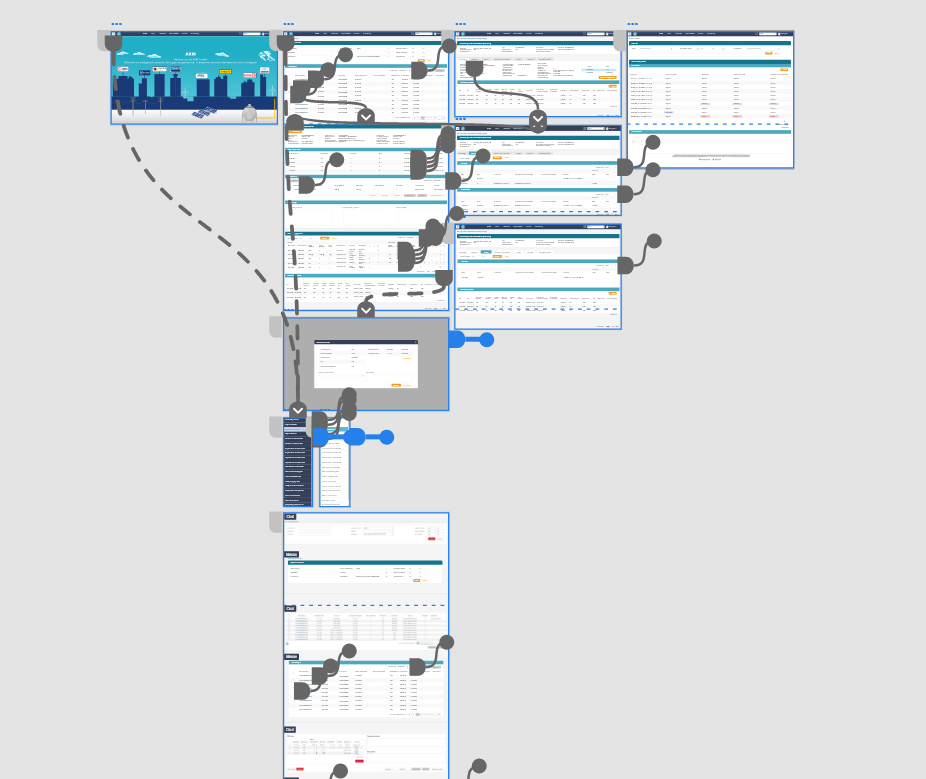
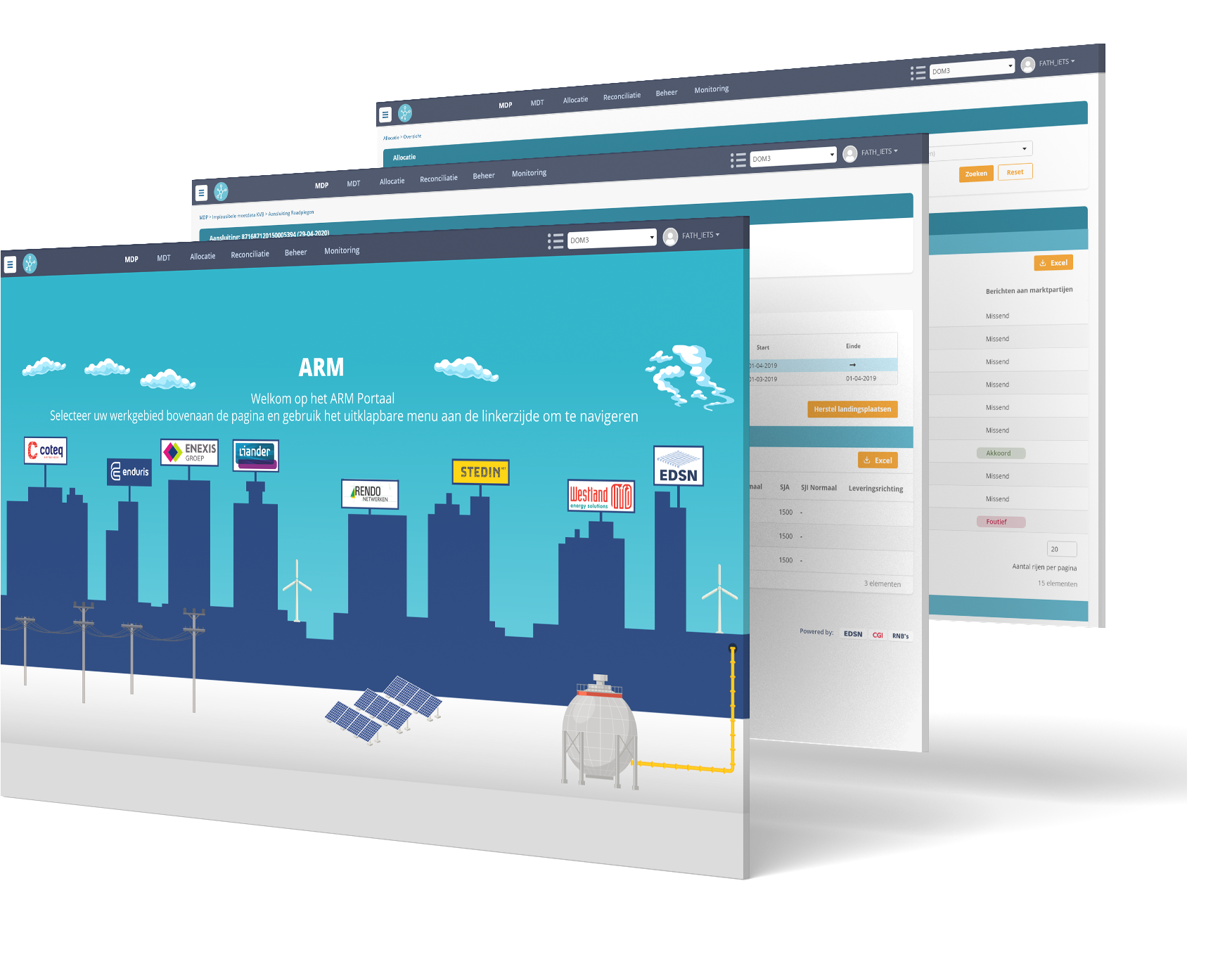
Samen met een collega UX-Designer heb ik een brainstormsessie gehouden. Deze was voornamelijk bedoelt om met ideeën rondom vormgeving te komen. Gebundeld met de verbetergebieden uit eerdere sessies is hier een prototype uit gekomen. In een soort helikopter view zijn hieronder een aantal schermen te zien.

Resultaat
Het resultaat was uiteraard een clickable prototype. Dit protoype heb ik getoond aan het team en eindgebruikers om te valideren of het verbetervoorstel ook daadwerkelijk een verbetering is. Eindgebruikers lichtte helemaal op bij het zien van het verbetervoorstel. Het ziet er volgens hen een stuk vriendelijker uit en geeft d.m.v. het juist inzetten van kleurgebruik een stuk meer sturing dan voorheen. Ook de wijzigingen in functionaliteit vielen erg in de smaak.

Component Library & Design System
Als kers op de taart heb ik voor deze opdracht nog een component library in Adobe XD en een Design System in Frontify opgezet. Deze zijn bedoelt om consistenter en efficienter te kunnen werken.
Component Library
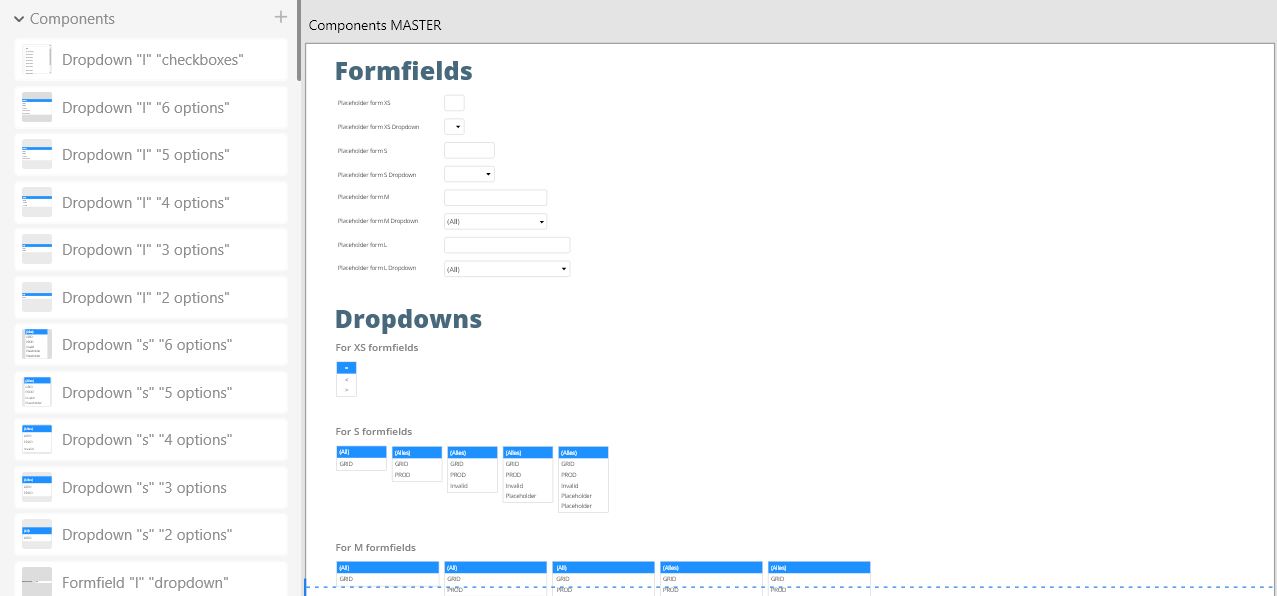
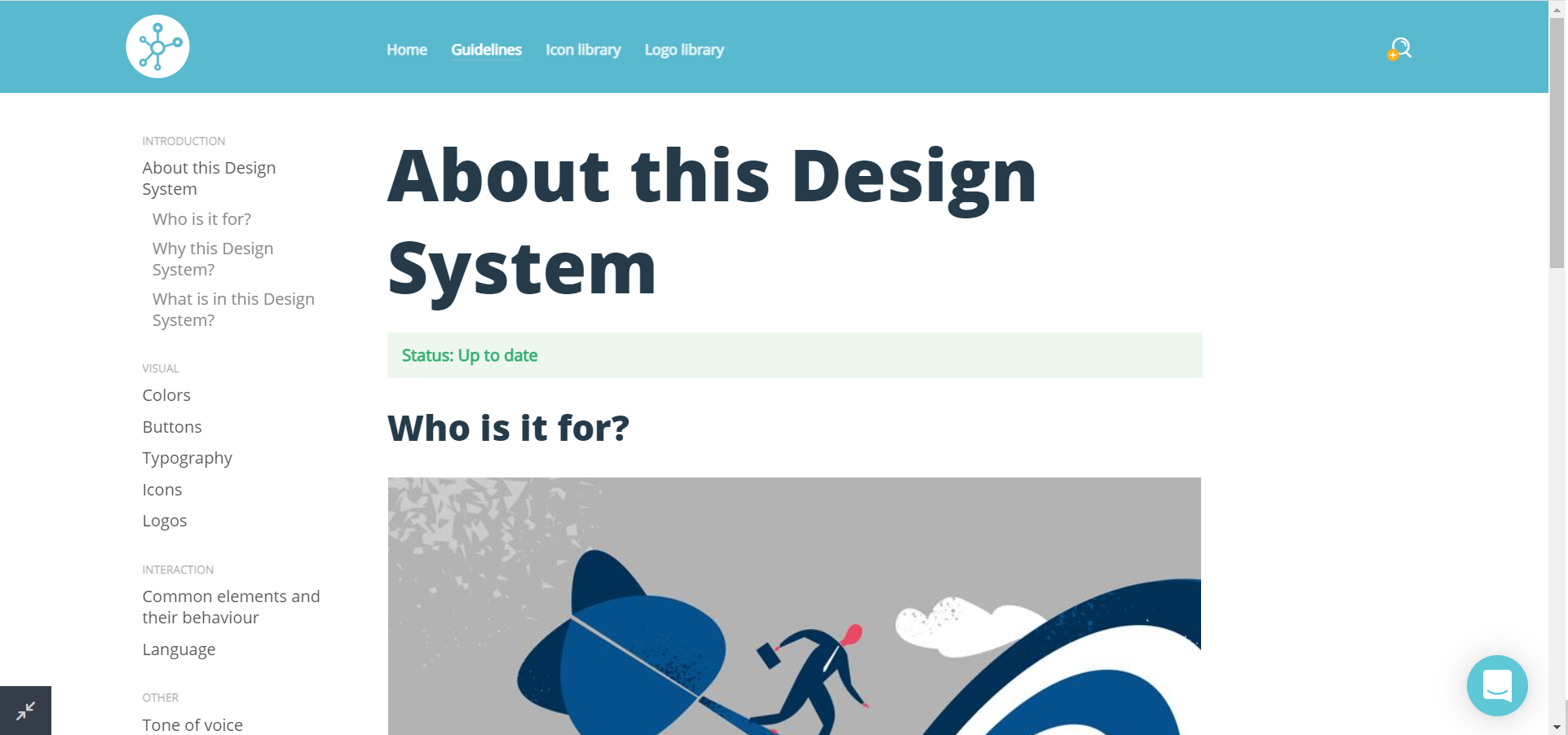
Om het maken van prototypes in Adobe XD te versnellen heb ik een component library opgezet. In deze library heb ik verschillende veel gebruikte elementen gegeneraliseerd opgezet voor hergebruik. Zo is het bij het uitwerken van een nieuwe pagina een stuk sneller deze op te zetten. De library is voornamelijk bedoelt voor designers, omdat deze in Adobe XD werken. Het Design System is bedoelt voor een breder publiek en is hier rechts te zien. Op de afbeelding hieronder is een impressie van de component library te zien.

Design System
Het Design System is in principe bedoelt voor een ieder die werkt aan het C-ARM systeem. De focus zit echter voor het meest op Developers, aangezien er hier een hele hoop van binnen het project werken en deze ook wel wat guidelines kunnen gebruiken. Het Design System heeft als belangrijk doel consistentie te creeëren en waarborgen binnen het systeem. Uit eerdere onderzoeken bleek dat deze consistentie ontbreekt, met als voornaamste reden dat er verschillende teams aan het C-ARM werken (allemaal op hun eigen manier).

Kopje koffie, altijd goed
Een portfolio zegt veel, maar zeker niet alles. In mijn vak heb ik geleerd met gebruikers te praten. Alleen zo kan je een juist beeld vormen. Een juist beeld vormen van mij? Schroom dan niet om contact op te nemen :)