KPN | BID traject
SCROLL
In het kort
Hieronder staan de activiteiten beschreven die zijn uitgevoerd tijdens het BID traject voor KPN.

Datum: December 2020
Platform: Desktop
Activiteiten:
- Het opstellen van een debriefing
- Het uitvoeren van informatie-analyse
- Het uitvoeren van brainstormsessies
- Het opzetten omzetten van use cases naar user stories
- Het achterhalen van de businessgoals
- Het ontwerpen van een User Interface middels een prototype
- Het opzetten van een informatiebestand voor DevOps
- Het valideren van het ontwerp
- Het op iteratieve wijze verbeteren van het onwerp
Introductie
Graag vertel ik eerst even kort wat over de situatie waarin ik de opdracht ben begonnen.
Situatie
KPN heeft een netwerk aan koperen huisaansluitingen en verbindingen. De positie van deze aansluitingen staat momenteel opgeslagen in een documentbeheersysteem in de vorm van ongeveer zeven miljoen schetsen. Deze schetsen moeten – o.a. vanwege een aanpassing in de wet – van analoog naar digitaal. De informatie van deze analoge schetsafbeeldingen moet dus worden gevectoriseerd naar GIS. “Vectoriseren” staat voor het proces van digitalisering naar geospatiale gegevens.
Doelgroep
De primaire doelgroep voor deze tool zijn medewerkers van KPN. Desalniettemin zullen ook andere partijen met deze tool werken. Vendors en Bee4gis (die handmatig schetsen zal vectoriseren wanneer het automatische proces dit niet lukt) zullen worden gezien als secundaire doelgroep.
Debriefing & informatieanalyse
Ik ben bij deze opdracht begonnen met het opstellen van een debriefing en het uitvoeren van een stukje informatieanalyse. Dit is bedoelt om de opdracht voor de opdrachtgever en mijzelf inzichtelijk te krijgen.
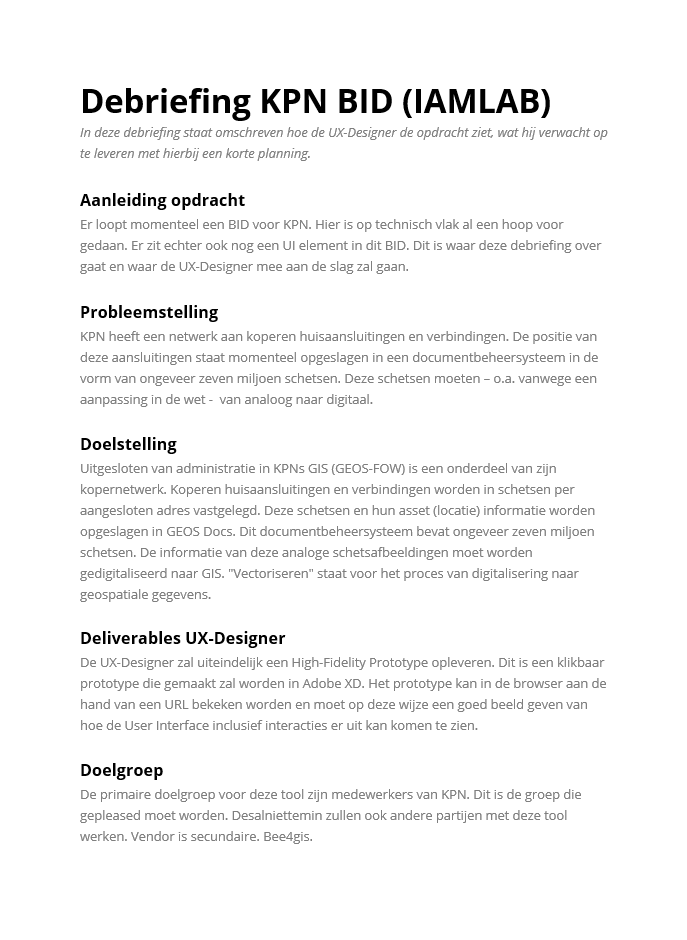
Debriefing
Aan het begin van een nieuwe klus stel ik vaak een debriefing op. In deze debriefing staat beschreven hoe ik de opdracht zie en wat ik denk dat er qua werkzaamheden van mij verwacht wordt. Door deze op papier te zetten en te laten accorderen door de opdrachtgever weet ik dat we samen hetzelfde beeld hebben van de opdracht en mijn werkzaamheden. Hieronder is een screenshot van een deel van deze debriefing te zien.

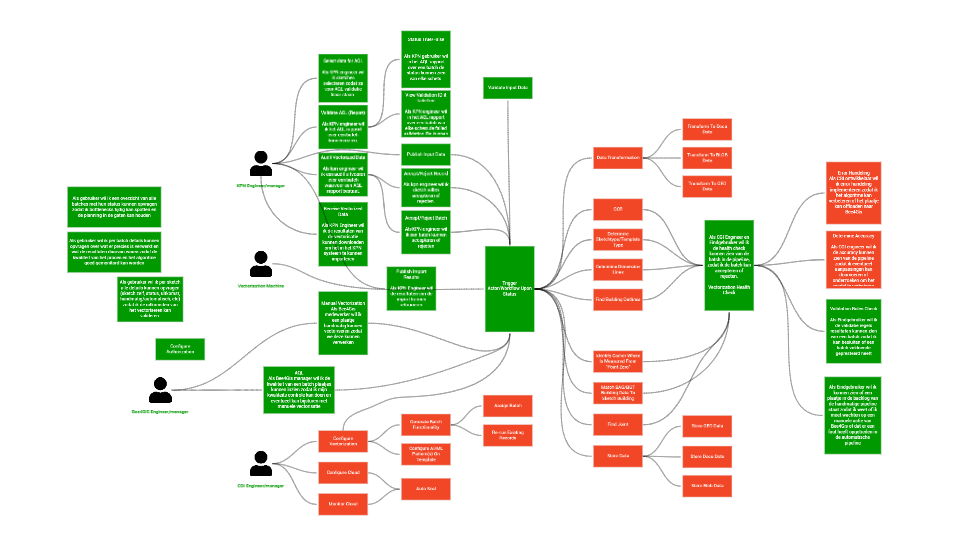
Informatieanalyse
De vraag vanuit KPN in uitvoerig geanalyseerd, waarna we een flow hebben neergezet op basis van Use Cases die we eerst hebben opgesteld. Dit overzicht is te zien op de eerste afbeelding hieronder. Omdat het overzicht van Use Cases een vrij complexe weergave is van hoe de oplossing eruit zal zien heb ik een online sessie ingericht. Tijdens deze sessie hebben we op een Miro board de Use Cases omgekat naar User Stories. Op basis van deze User Stories heb ik een goed beeld van wat de gebruiker moet kunnen binnen het prototype.


Prototyping
Op basis van de vorige inzichten heb ik een goed beeld kunnen vormen van de oplossing die we middels dit BID aan KPN bieden. Tijd dus om hier een User Interface aan te koppelen.
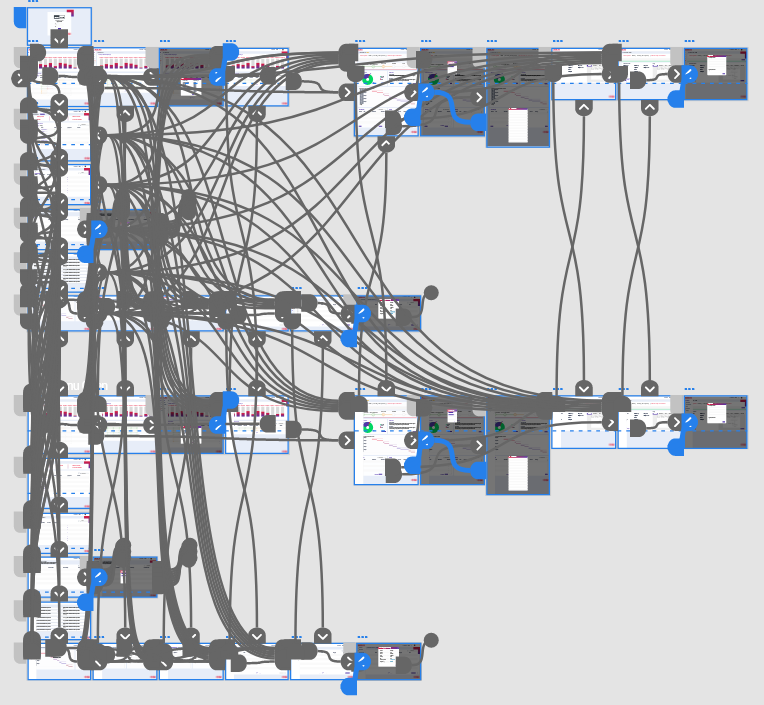
Prototype
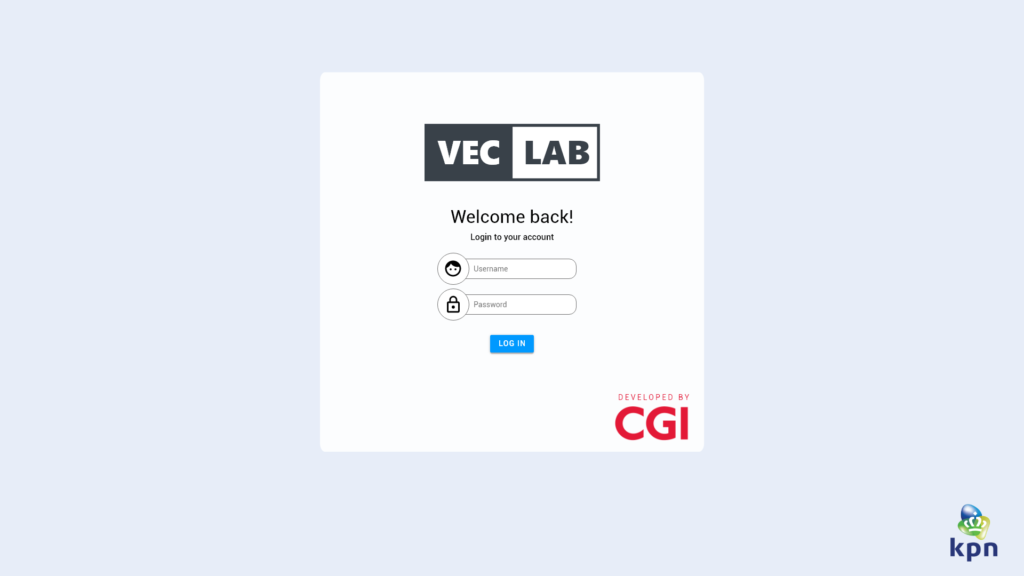
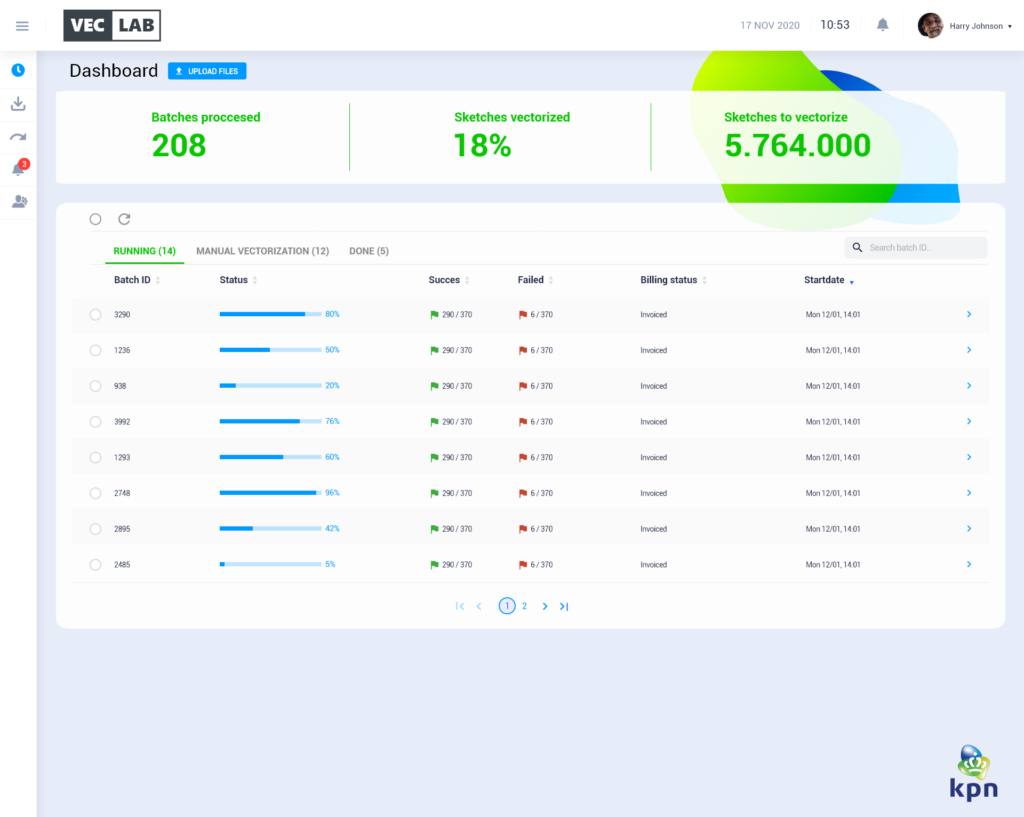
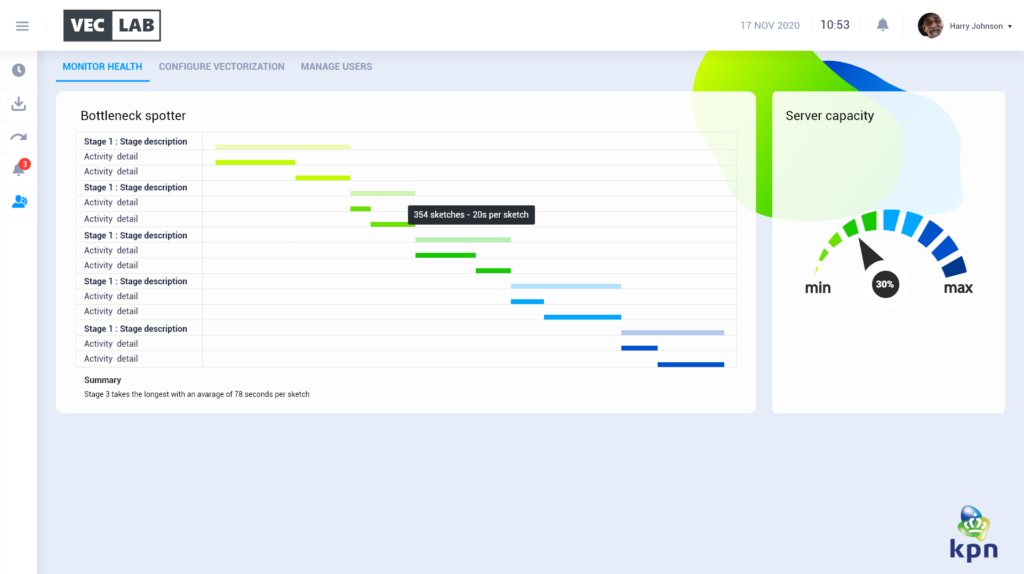
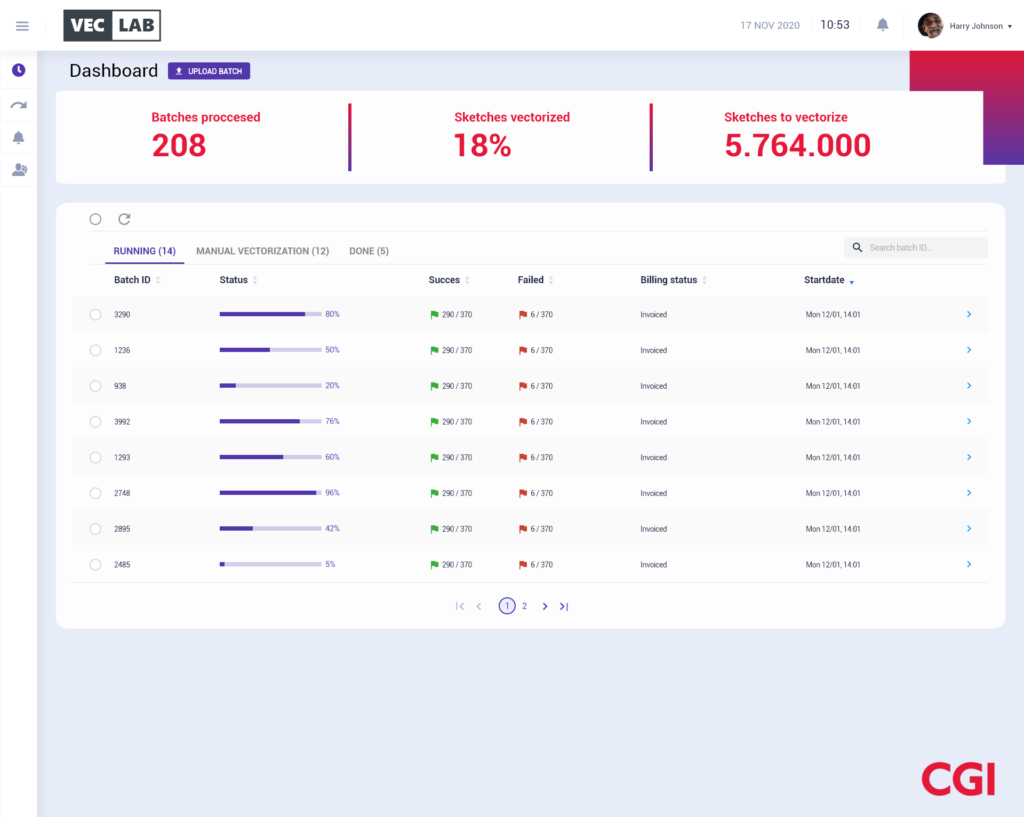
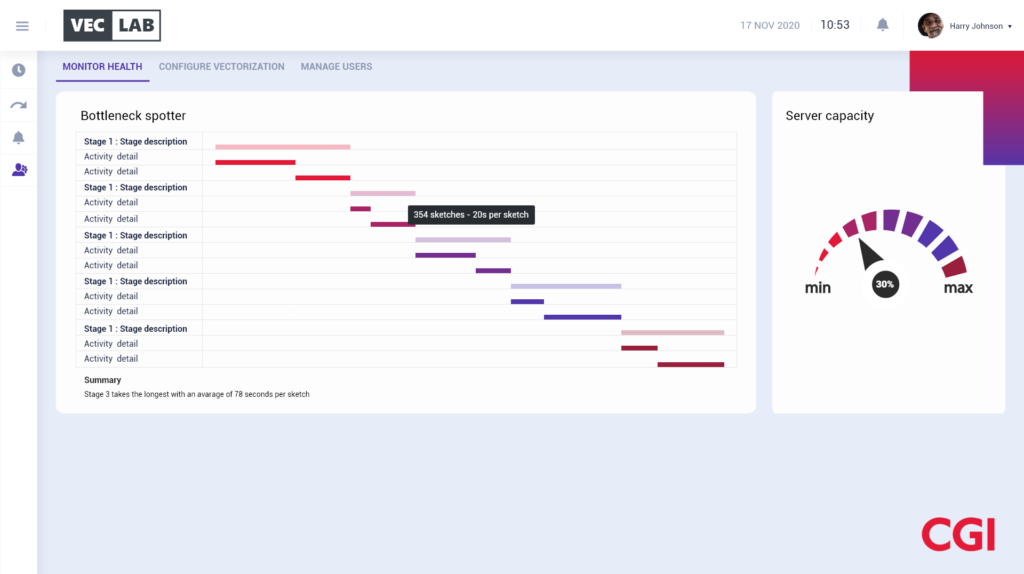
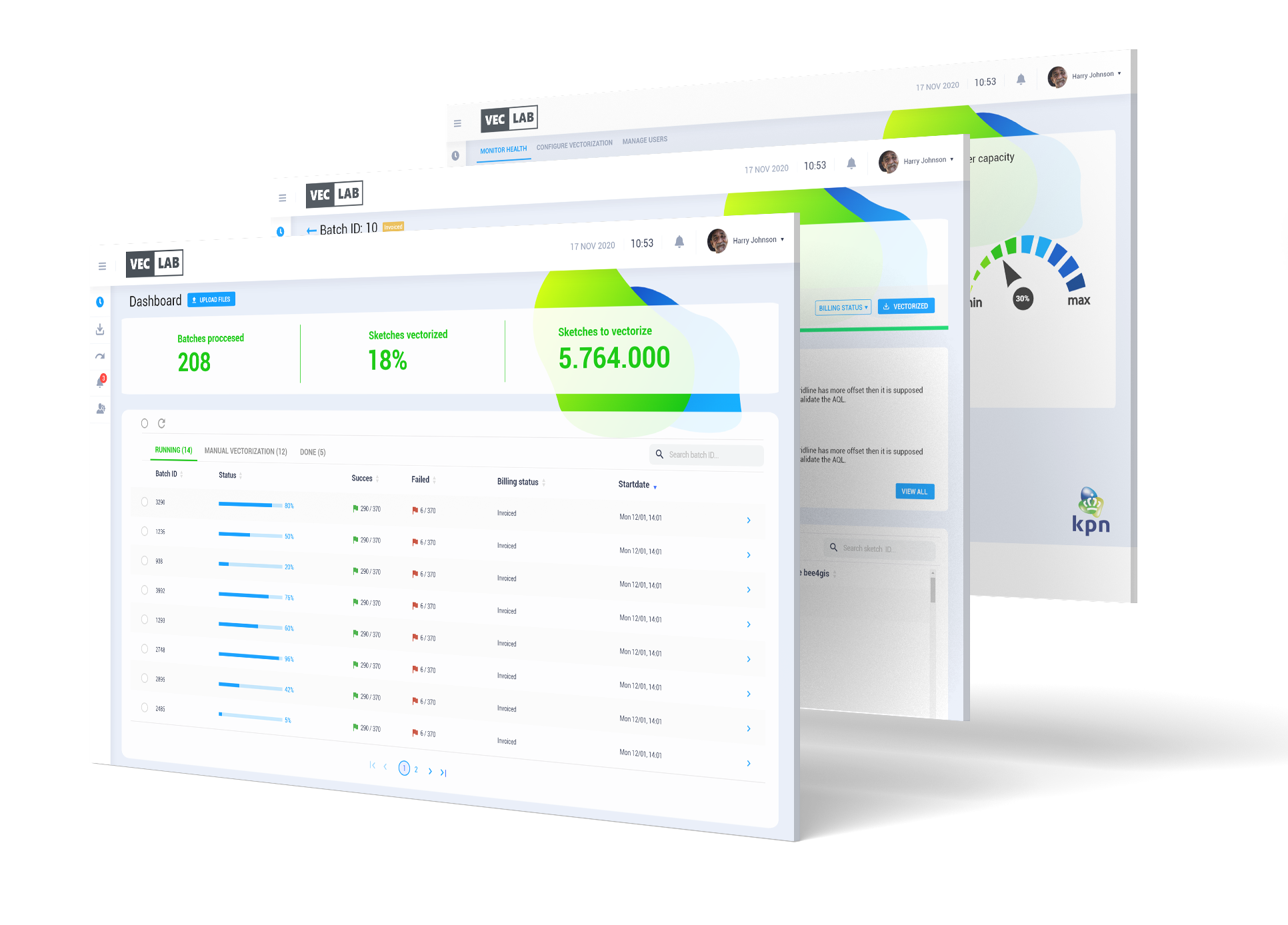
Voor het opzetten van een User Interface was bij dit BID een maand de tijd. Dit was inclusief het voorwerk, begrijpen van de opdracht en het inzichtelijk maken van Use Cases en User Stories. De opdracht was voornamelijk bedoelt om een beeld te geven van hoe de User Interface en uit zou “kunnen” zien. Op de afbeelding hieronder is in een soort helikopterview weergegeven hoe het prototype eruit ziet.

Resultaat
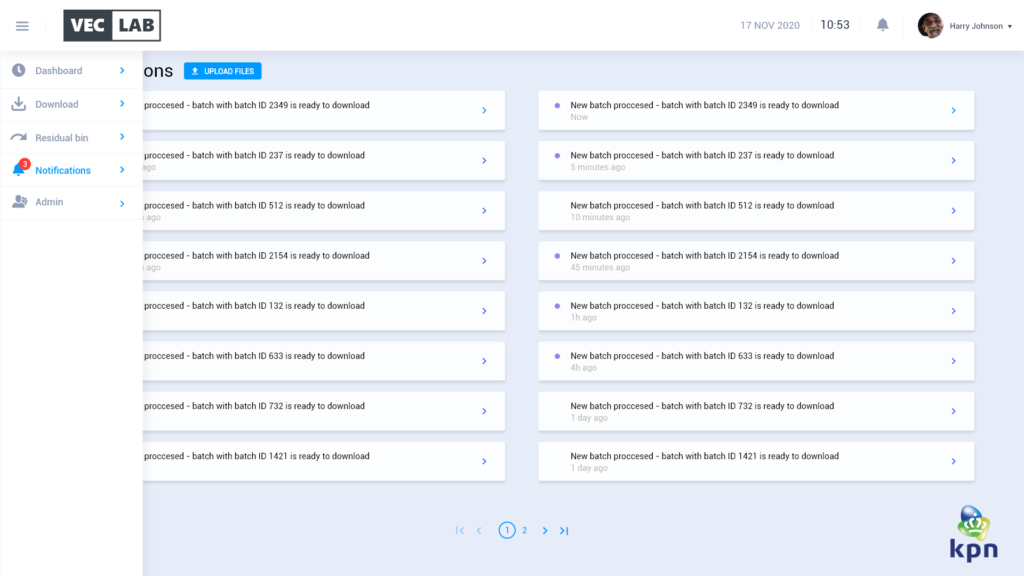
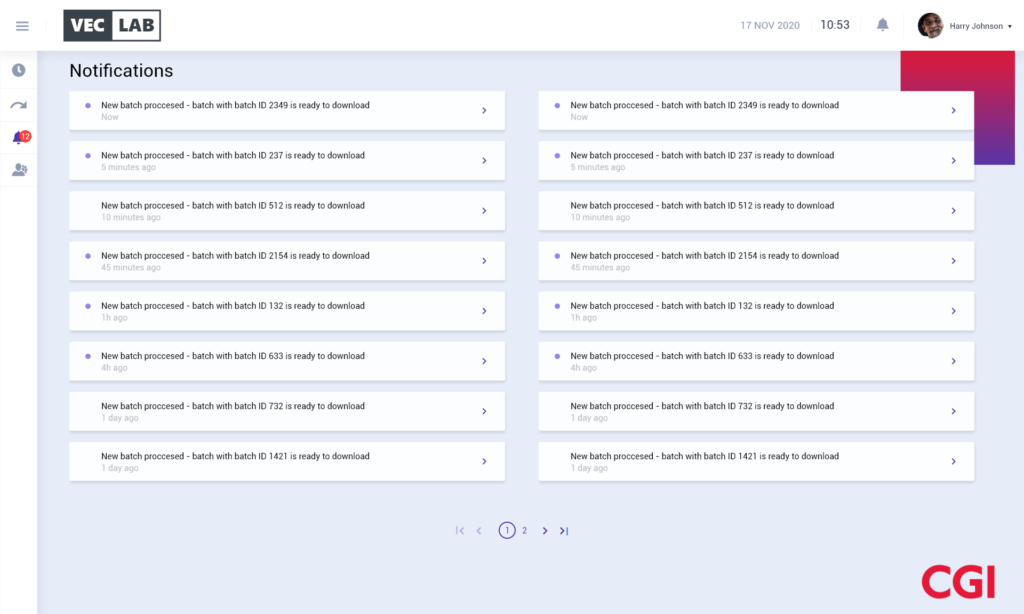
Het resultaat van deze fase zijn een drietal verschillende prototypes. Eén van de prototypes in KPN style en specifiek gericht op de uitvraag. Een ander in CGI style gericht op een breder publiek (meer vanuit een Intellectual Property idee) en de laatste is een iteratie op de eerdere prototypes gebruik makende van nieuwe gebruikers en klantfeedback. Hieronder is een voorbeeld te zien van een aantal schermen met KPN styling.

Design document
Naast een klikbaar prototype creëer ik vaak een document waarin ik alle schermen en basiselementen omschrijf. Met deze informatie is de kans kleiner dat – bij het wegvallen van de UX-er – het systeem afwijkt van het prototype.
Document
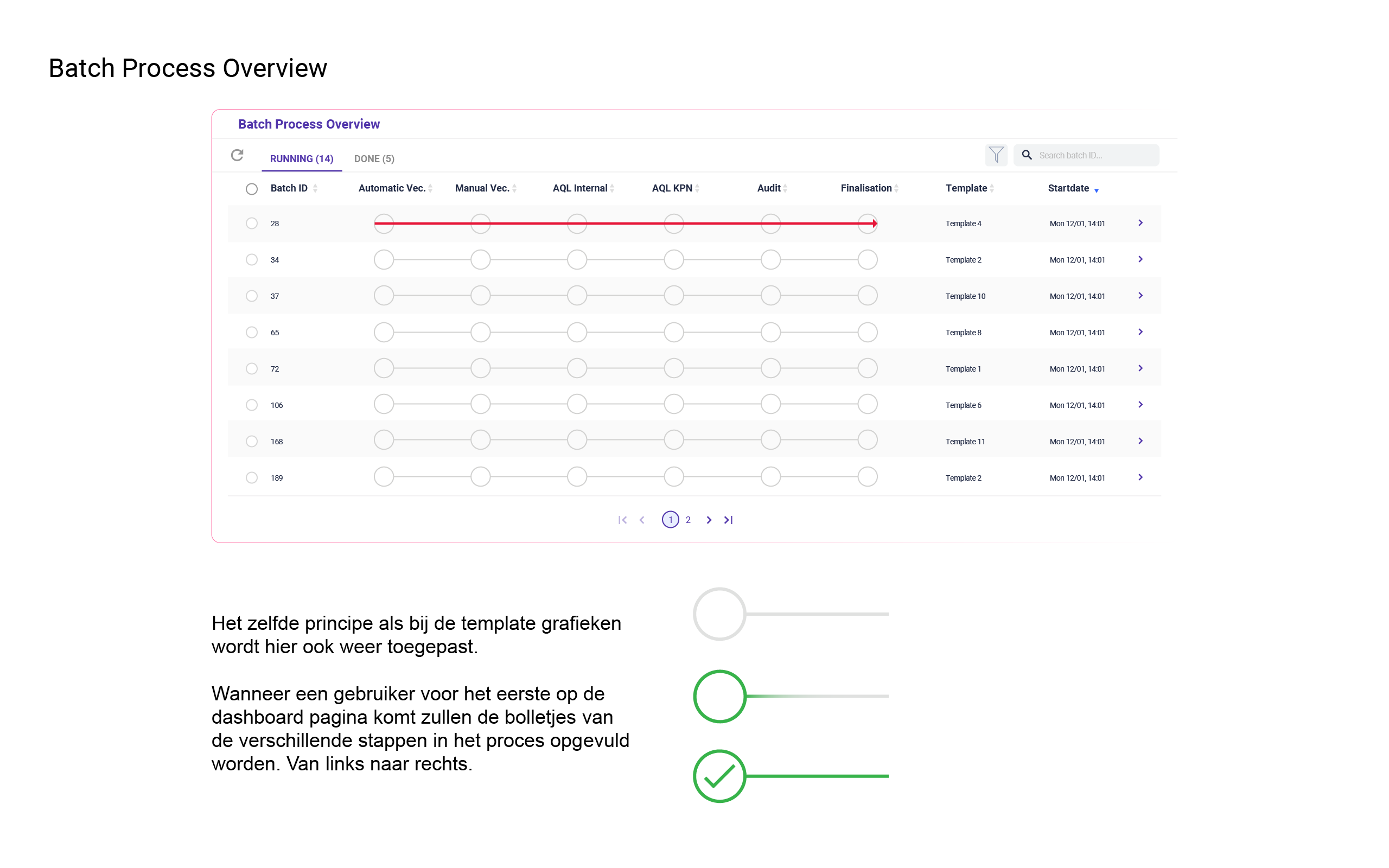
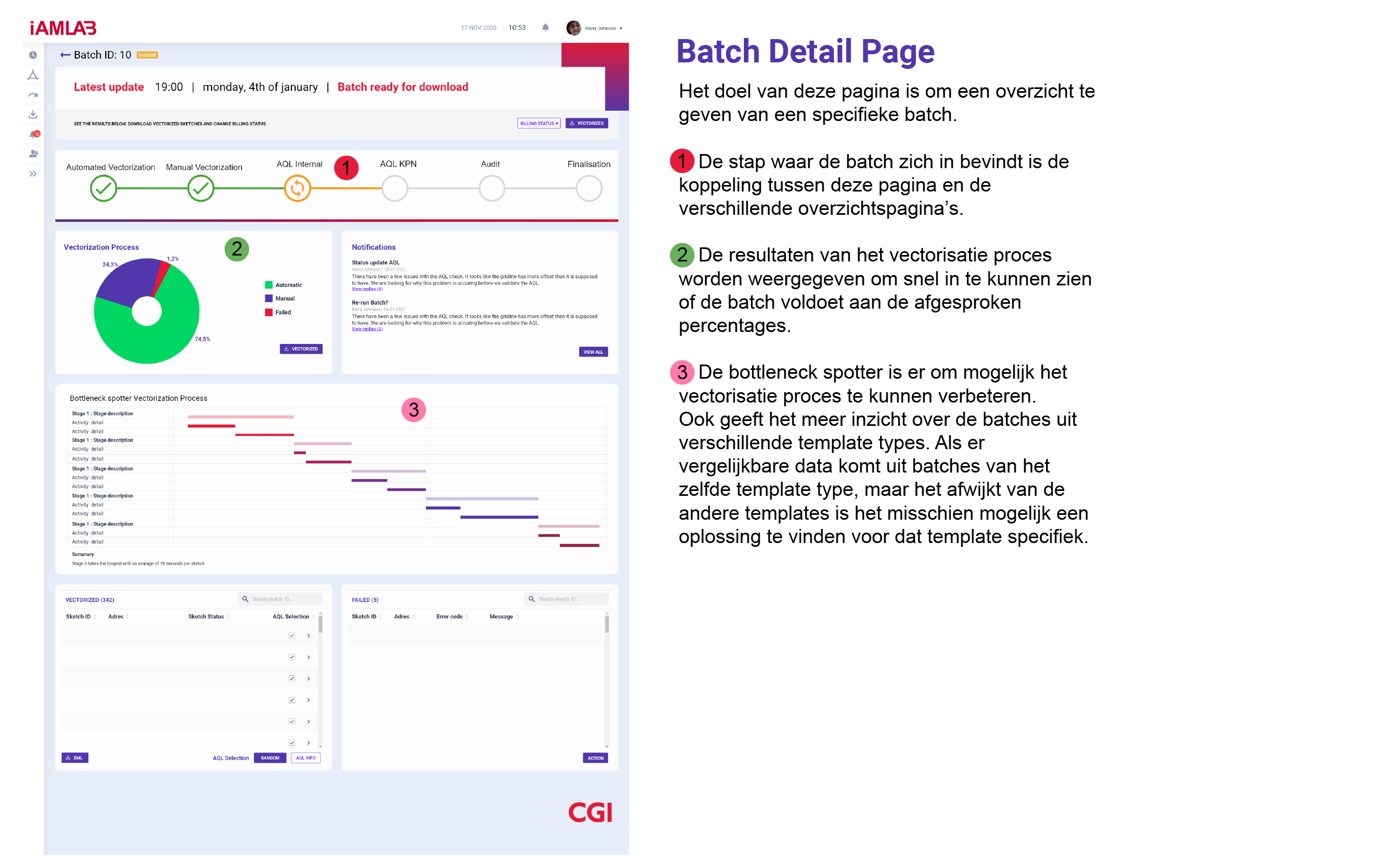
VHet document voorziet Developers van een aantal handvatten. Je moet het eigenlijk zien als een kleinschalig Design System op papier. Button states, iconen, opmaak van veel voorkomende elementen en uitleg bij de werking van verschillende schermen zijn een aantal voorbeelden die terug te vinden zijn in het design document. Op de twee afbeeldingen hieronder en hiernaast is een snapshot te zien van het document.


Kopje koffie, altijd goed
Een portfolio zegt veel, maar zeker niet alles. In mijn vak heb ik geleerd met gebruikers te praten. Alleen zo kan je een juist beeld vormen. Een juist beeld vormen van mij? Schroom dan niet om contact op te nemen :)