UWV | UX-traject
SCROLL
In het kort
Hieronder staan de activiteiten beschreven die zijn uitgevoerd tijdens UX-traject dat ik heb doorlopen bij het UWV.

Datum: Oktober 2019
Platform: Desktop
Activiteiten:
- Het uitvoeren van een Heuristic Evaluation
- Het achterhalen en analyseren van gebruikersfeedback
- Het maken van een verbetervoorstel middels een prototype
- Het valideren van verbetervoorstel
- Het verwerken van verbetervoorstel in code (HTML, CSS & Javascript)
- Aanvullen van icon library
Introductie
Graag vertel ik eerst even kort wat over de situatie waarin ik de opdracht ben begonnen.
Situatie
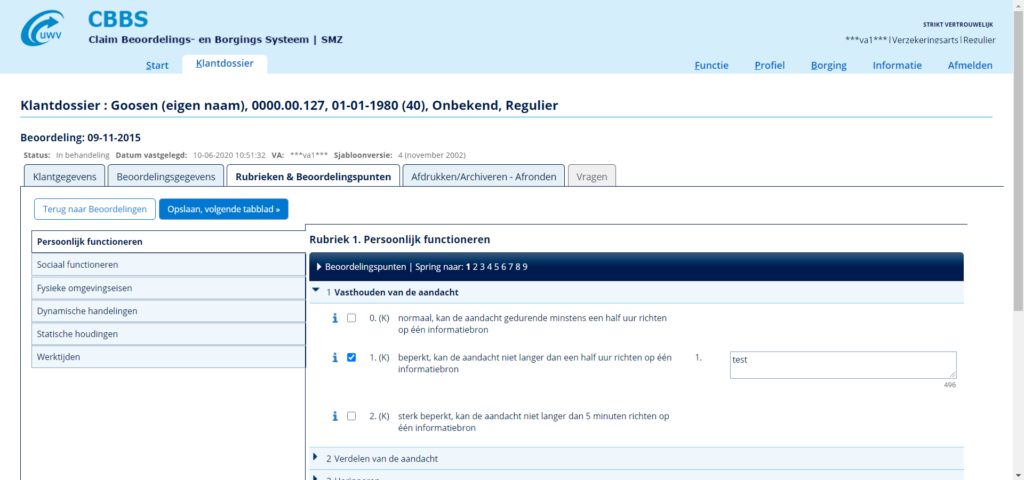
Het UWV heeft een groot aantal websites, applicaties en webapps in beheer. Eén van deze webapps is de Java applicatie genaamd CBBS. Deze webapplicatie wordt gebruikt door Verzekeringsartsen, Arbeidsdeskundigen en Arbeidsdeskundig Analisten om het Arbeidsongeschikheidspercentage vast te stellen. Op basis van deze informatie kan in combinatie met een functiedatabase een uitkering bepaald worden. Ik ben ingehuurd om een verbeterslag vorm te geven voor de webapplicatie.
Doelgroep
De doelgroep voor dit project zijn Verzekeringsartsen, Arbeidsdeskundigen en Arbeidsdeskundig Analysten.
Heuristic Evaluation
Ik ben begonnen met het uitvoeren van een Heuristic Evaluation. Hieronder lees je waarom en hoe ik dit heb aangepakt.
Heuristic Evaluation
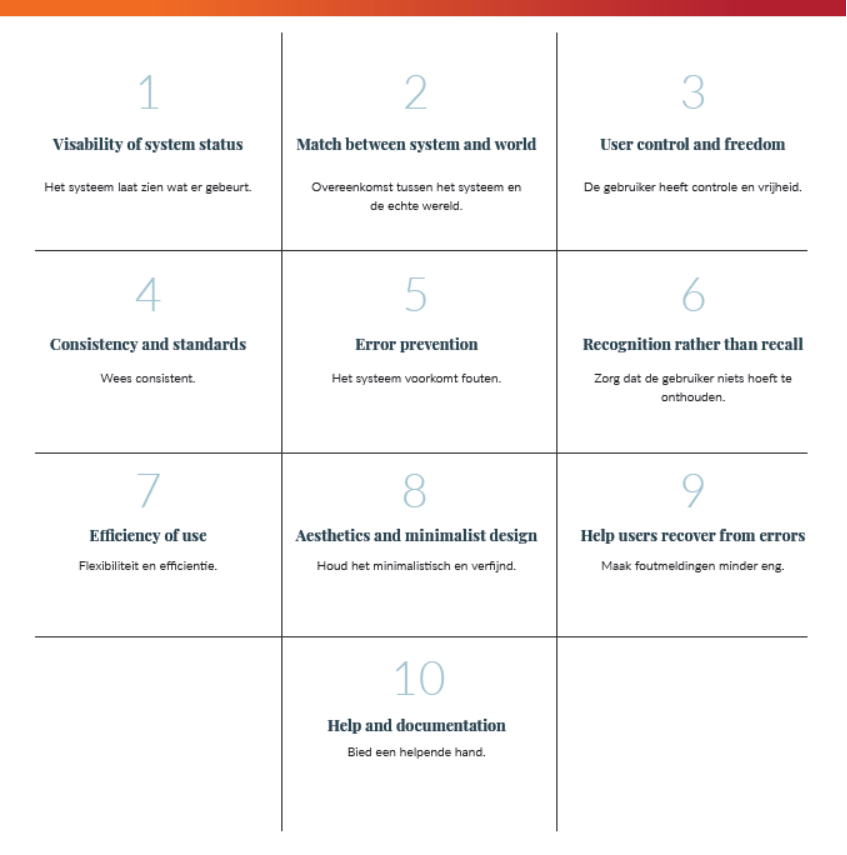
Omdat het in het beginstadium van deze opdracht niet mogelijk was direct gebruikers te spreken heb ik gekozen een Heuristic Evaluation uit te voeren. Deze Heuristic Evaluation heb ik uitgevoerd met behulp van de tien heuristieken van Jacob Nielsen en is gebruikt om verbetergebieden in kaart te brengen. Deze verbetergebieden zijn in een later stadium als basis gebruikt voor het verbetervoorstel. Ook is per bevinding de effort VS value in kaart gebracht, zodat Quick Wins makkelijk te identificeren zijn. Hieronder de tien heuristieken van Jacob Nielsen:

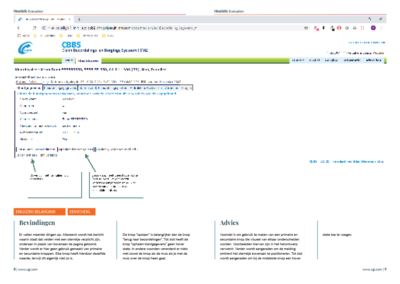
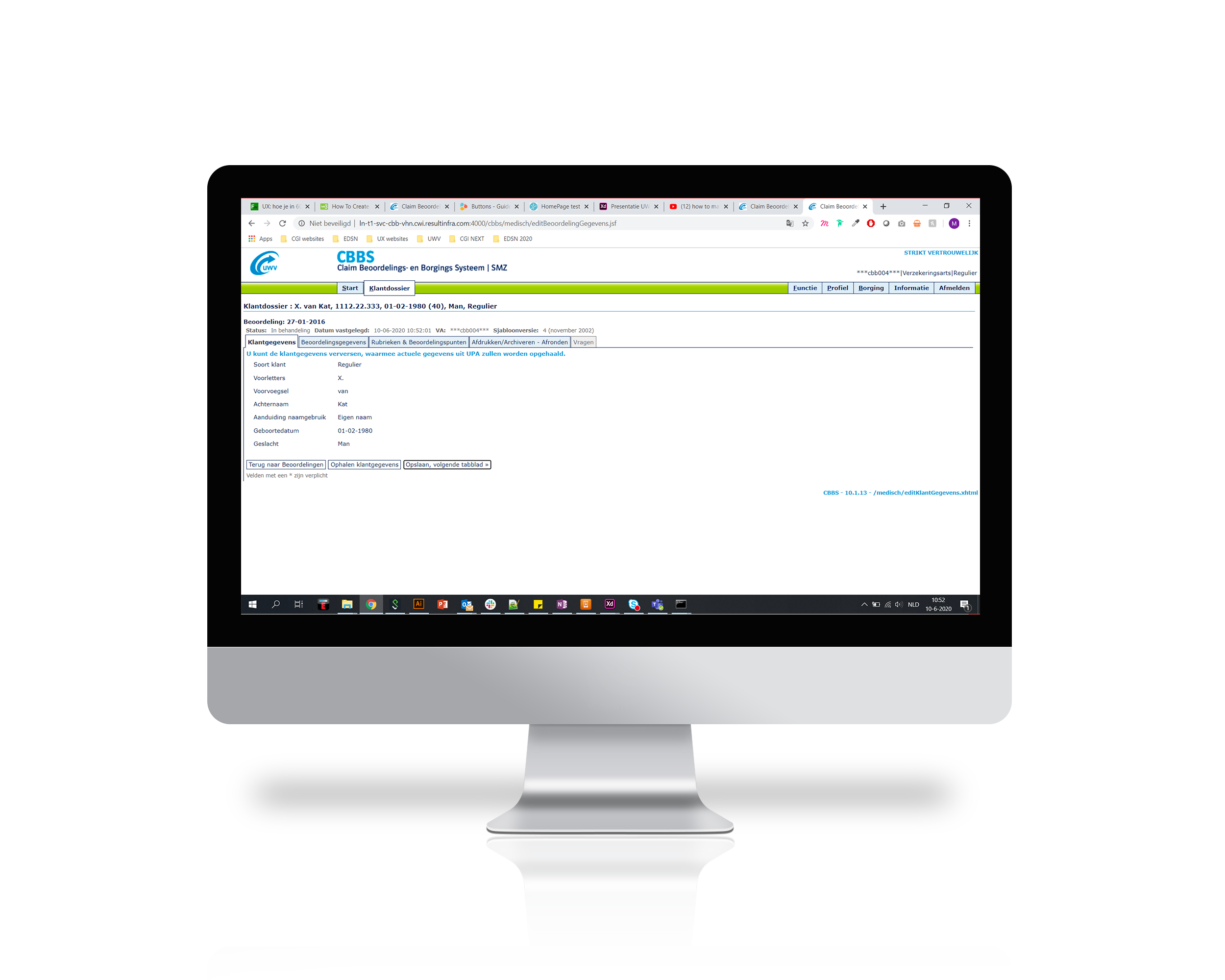
Resultaat
Uiteindelijk is een uitgebreide review gedaan die ik heb vormgegeven in een fraai ontworpen document. De eerste paar pagina`s van dit document zijn hieronder te bekijken. De afbeeldingen in dit document zijn wegens privacydoeleinden geblurd.
Belangrijke uitkomsten
Wat vooral opviel uit deze Heuristic Evaluation waren de volgende punten:
- Er is een tekort aan sturing voor gebruikers
- Alle elementen hebben vrijwel dezelfde visuele hiërarchie
- Er is winst te behalen in het kader van consistentie
- Het systeem is visueel gedateerd
- Er wordt te weinig witruimte gebruikt waardoor alles te dicht op elkaar staat
- Het systeem valt teveel buiten de UWV styling en is daardoor minder intuïtief in gebruik
Prototyping
Voordat ik begon met prototypen heb ik de gebruikersfeedback geanalyseerd en met het team de verbetergebieden besproken.
Prototype in Adobe XD
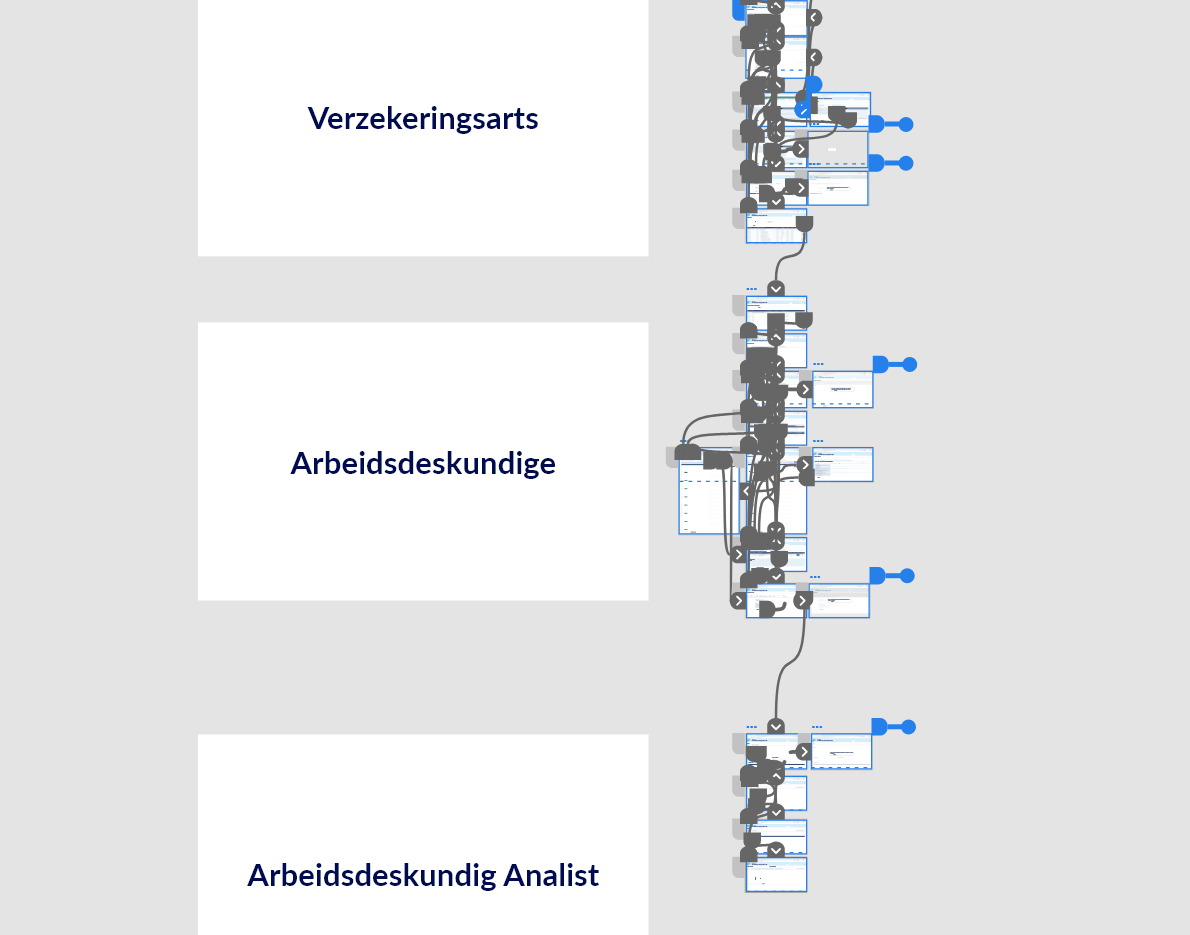
Na het analyseren van de huidige styleguide van het UWV ben ik begonnen met het opzetten van een High-Fidelity prototype. Omdat het niet de bedoeling was de hele lay-out van pagina`s te wijzigen heb ik ervoor gekozen geen Wireframes te maken, maar gelijk te beginnen met een High-Fidelity prototype. Hieronder zie je het resultaat van deze prototyping sessie. Hier zie je in een soort helikopter view de verschillende schermen en hoe onderdelen aan elkaar gelinkt zijn.

Resultaat
Het resultaat was uiteraard een clickable prototype. Dit protoype heb ik getoond aan het team en eindgebruikers om te valideren of het verbetervoorstel ook daadwerkelijk een verbetering is.

Front-end Development
Na het – op iteratieve wijze – verbeteren van het prototype heb ik een akkoord gevraagd op het verbetervoorstel. Hierna heb ik het voorstel doorgevoerd in code.
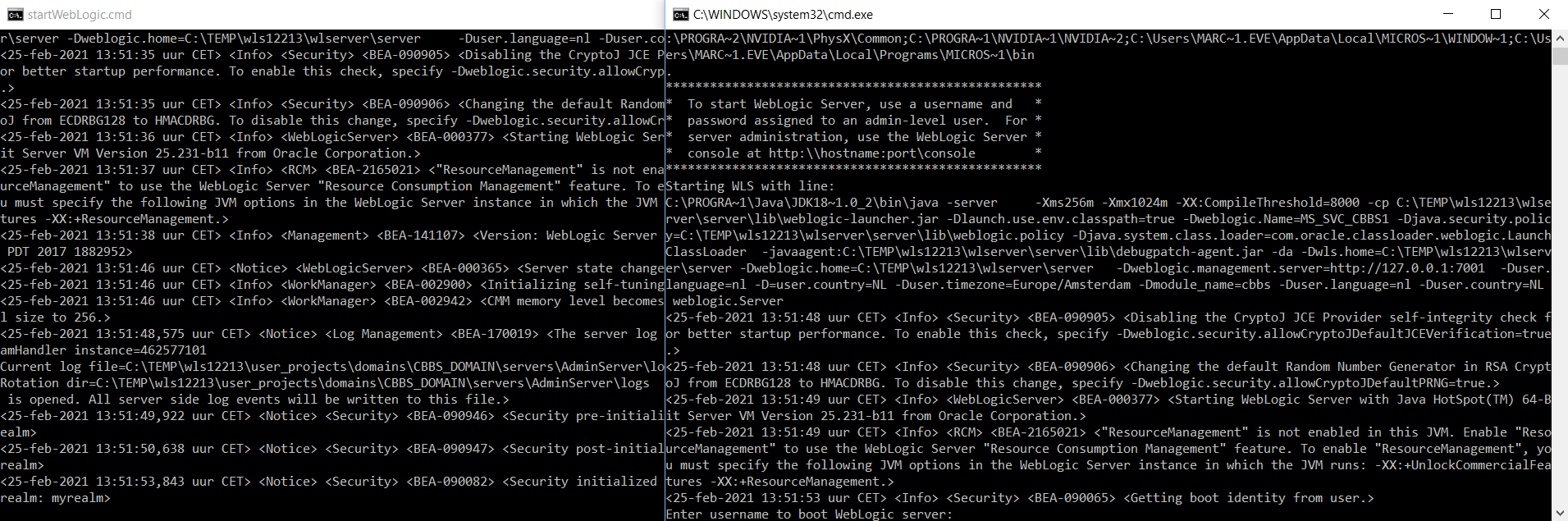
Lokale omgeving
Ik ben begonnen met het opzetten van een lokale omgeving. Op deze manier konn ik wijzigingen aanbrengen en uitproberen, zonder dat dit de live-versie beinvloed. Ik heb hiervoor de bronbestanden gekopieerd om deze vervolgens in combinatie met Weblogic en een zelf geschreven CMD code lokaal te kunnen draaien.

Live omgeving
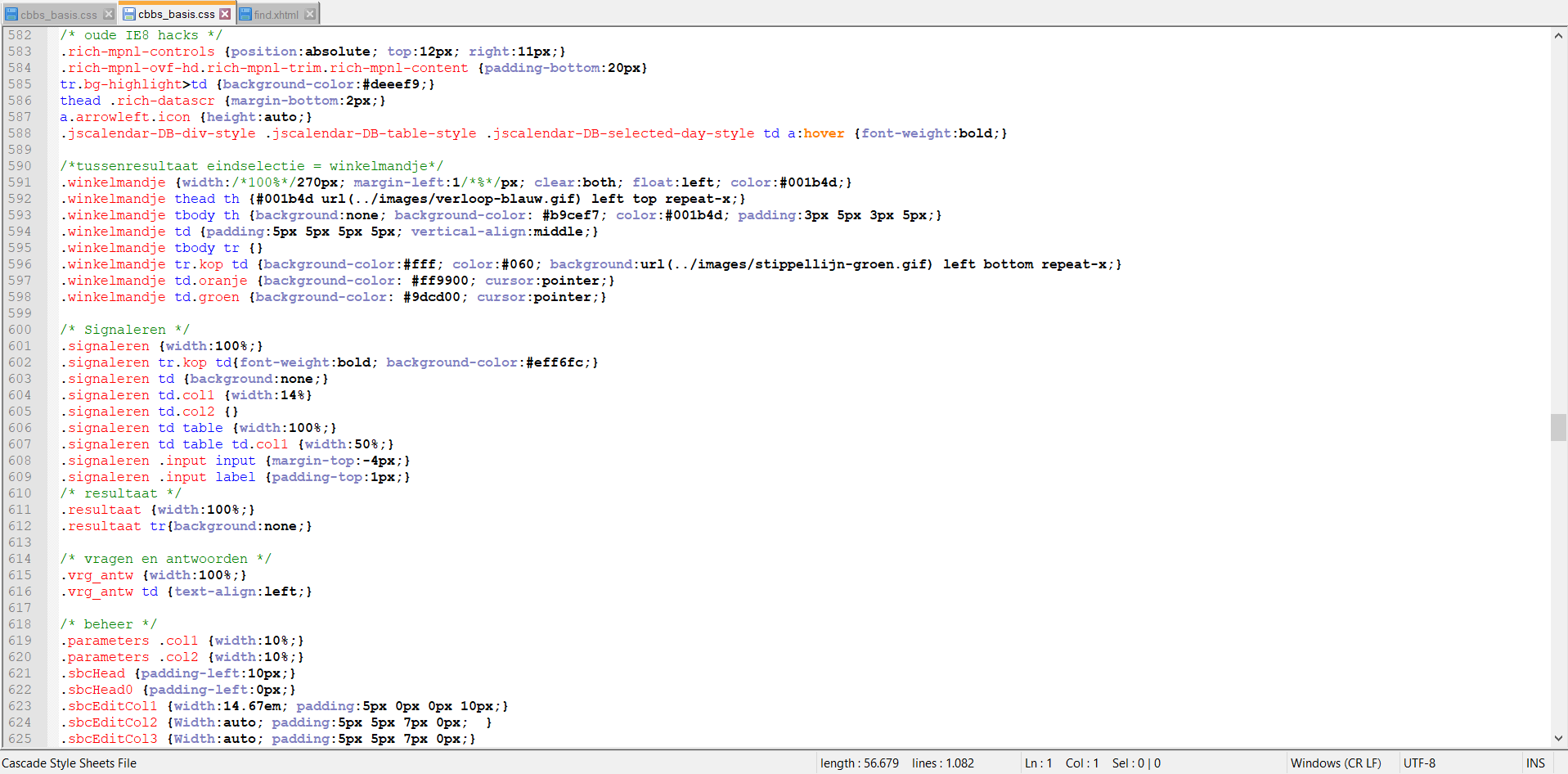
Nadat de wijzigingen voor een groot deel in de lokale versie correct doorgevoerd waren heb ik deze wijzingen stapsgewijs in de live versie verwerkt. Hiervoor heb ik wijziginen aangebracht in HTML, CSS en Javascript. Ook heb ik deze Cross-Browser geoptimaliseerd. Hieronder een voorbeeld van het CSS bestand waarin ik wijzigingen heb doorgevoerd.

Resultaat
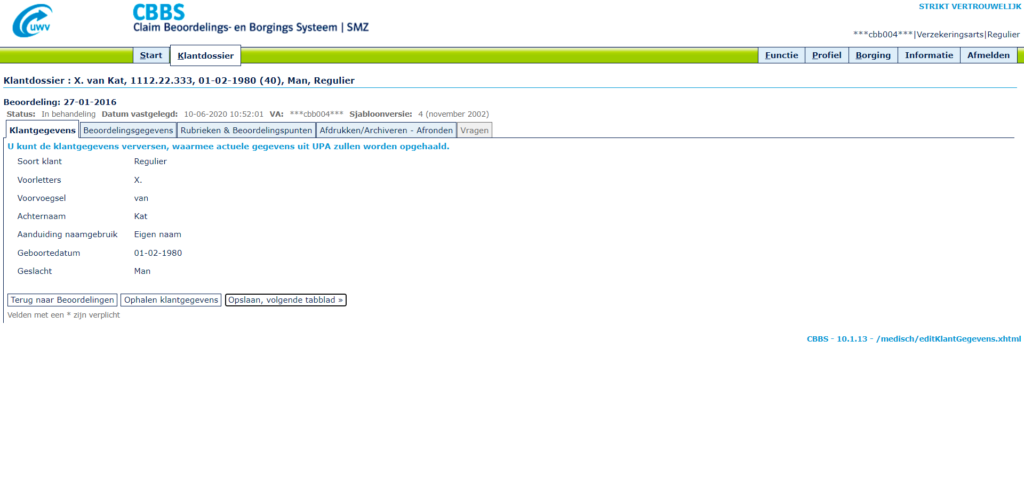
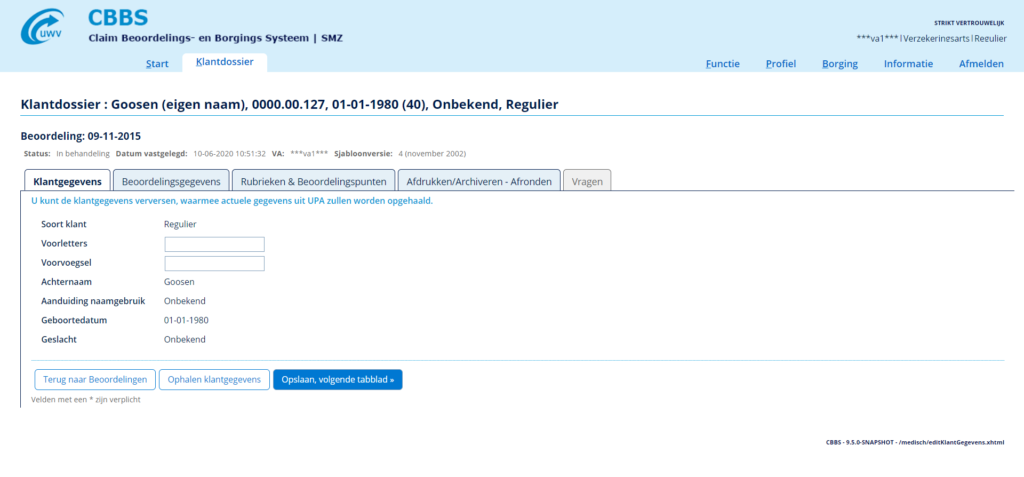
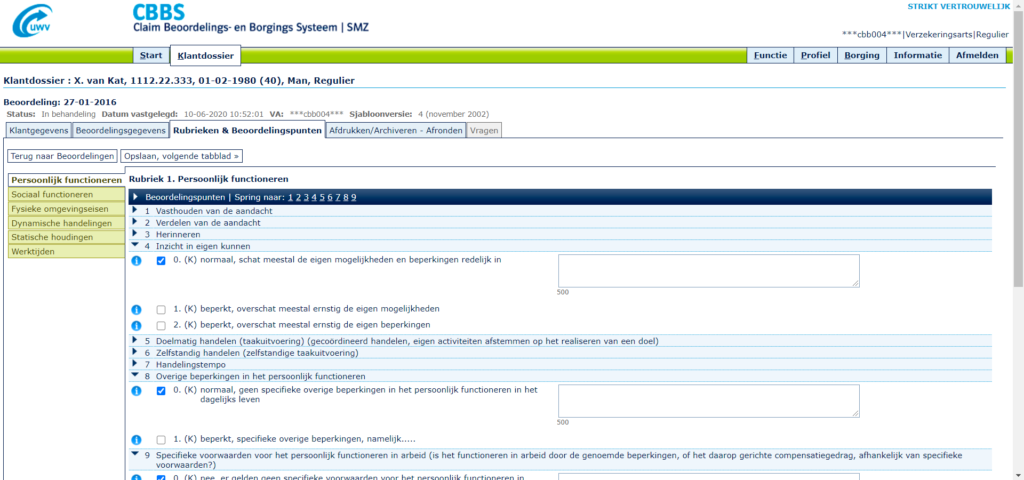
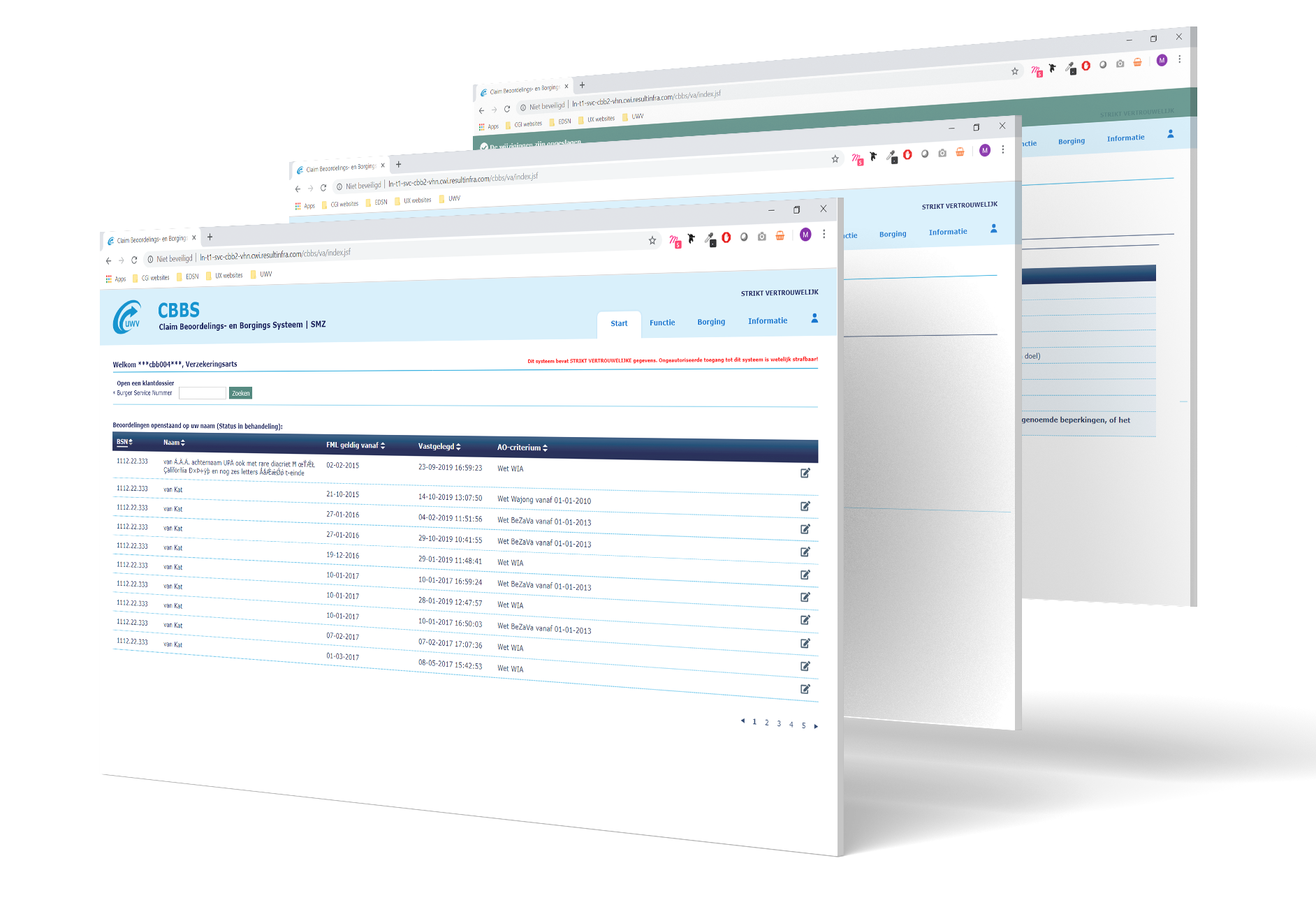
Tot slot vertel ik je graag nog wat over het resultaat van deze opdracht. Uiteindelijk zijn alle verbeteringen doorgevoerd en deze is voor gebruikers in de Live versie ook te zien.
Presentatie verbeteringen
Om de verbeteringen inzichtelijk te maken en het project af te sluiten heb ik hier een presentatie gegeven. Deze presentatie is gemaakt in Adobe XD en is te zien op de volgende link: Presentatie verbeteringen UWV
Verbeteringen in het kort
Hieronder staan de verbeteringen die uiteindelijk zijn doorgevoerd in het kort beschreven:
- Fontwijziging: Er is gekozen het font te wijzigen naar Open Sans, omdat met dit font meer visuele hiërarchie is aan te brengen.
- Buttons: Er zijn een primaire, secundaire button en button states gecreëerd die ervoor zorgen dat gebruikers zich intuïtiever door het systeem kunnen navigeren.
- Margins & paddings: Het systeem oogt een heel stuk rustiger doordat er meer witruimte is gecreëerd.
- Uitlijning: Elementen in het systeem zijn beter uitgelijnt waardoor het er proffesioneler uitziet.
- Kleurgebruik: Het kleurgebruik is beter afgestemd op de huisstijl van het UWV.
- Tabellen, iconen, formuliervelden en paginators: Al deze elementen zijn gebruiksvriendelijker en in de huisstijl van het UWV gemaakt.
Kopje koffie, altijd goed
Een portfolio zegt veel, maar zeker niet alles. In mijn vak heb ik geleerd met gebruikers te praten. Alleen zo kan je een juist beeld vormen. Een juist beeld vormen van mij? Schroom dan niet om contact op te nemen :)